【Manablog Copy】ヘッダーメニュー下に、告知を追加する方法
【Manablog Copy】ヘッダーメニュー下に、告知リンクを追加する方法
下記のソースコードを、そのまま使用すればオッケイです。
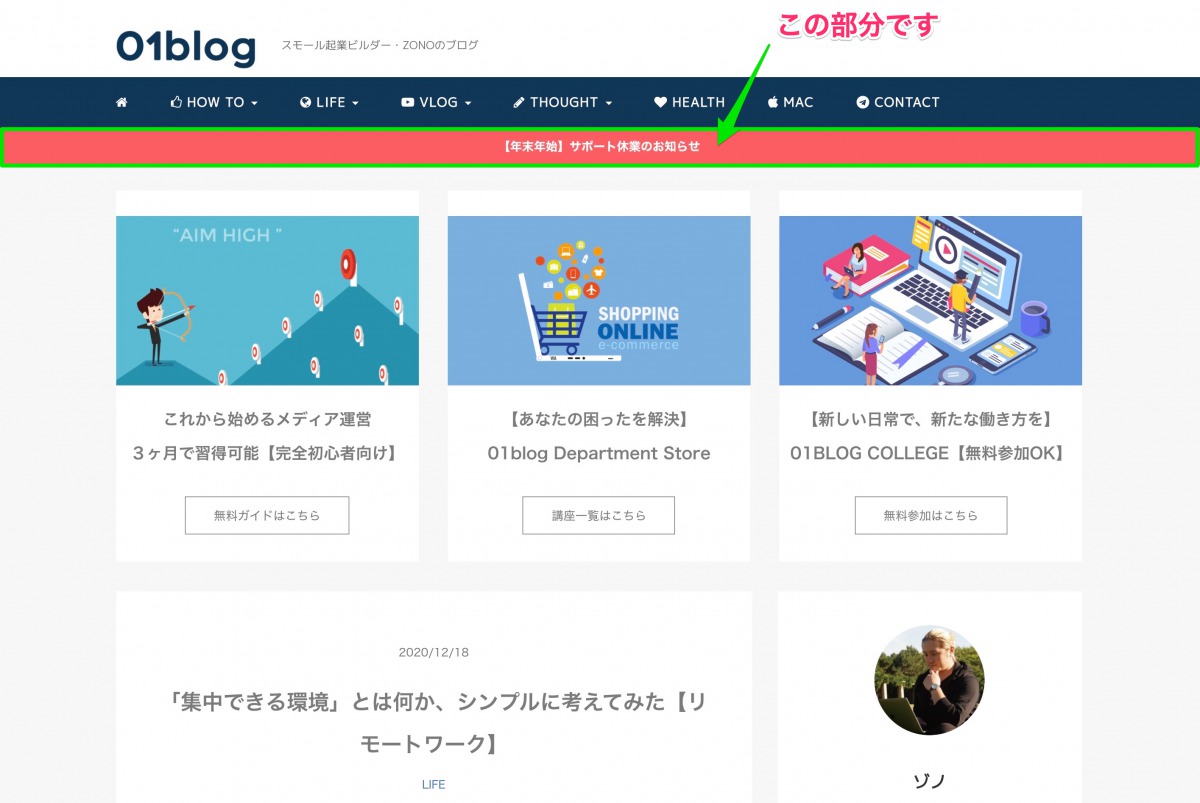
参考イメージです
header.php」です。ポイント
- メモ帳などに、元コードをバックアップしてから、実装しましょう
- 「</header>」の下に、下記ソースコードをそのまま追加する
ソースコード
HTMLとCSSを、下記に記述します。
HTML
<div class="nav-info">
<a href="https://01blog.org/terms/#01">【年末年始】サポート休業のお知らせ</a>
</div>CSS
.nav-info{
background:#FC5C63;
padding-top:8px;
padding-bottom:8px;
text-align:center;
}
.nav-info a{
font-weight:bold;
text-decoration:none;
color:#FFFFFF;
}以上です。
世の中の誰かの参考になると、嬉しいです🙇
下記より、「Manablog Copy」のカスタマイズに関する記事をまとめてチェックすることができます。
「Manablog Copy」のカスタマイズに関する記事一覧
WordPressテーマ「Manablog Copy」に関する記事は、こちらですべてチェックすることができます。当ブログで実装している内容は、基本すべて公開していますので、ぜひどうぞ。

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】