【CSS】カーソルを合わせると色が変わる仕組み【意外と簡単です】

こちらから確認することができます↓
こんにちは、ゾノです。
先日、僕は下記のようなツイートをしました。
カーソルを合わせると色が変わる仕組みを把握しておくと、CSSの理解度がUPします。何気ない色の変化ですが、ブログ運営をしていくときには必要なCSSの知識なので、把握しておくといいです。マウスオーバーと言って、CSSに「:hover」と入力するだけで実装可能です。ブログ初心者の人も、ぜひどうぞ。
— ゾノ先生|惹き寄せセールス!点と点を結ぶファネル仕掛人 (@zono01blog) February 6, 2024
基本的な、CSSの仕組みなので、ぜひ理解しておくことをおすすめします。
【CSS】カーソルを合わせると色が変わる仕組み
イメージと、ソースコードは下記のとおりです。
実装イメージ
ここに、カーソルを合わせてくださいm(_ _)m
※スマホの場合は、クリックしてみてください😉
やっている実装は、下記のとおり
- カーソルを合わせると → 赤文字になる
- カーソルを合わせると → フォントが大きくなる
- カーソルを合わせると → 太字になる
あとは、好きなようにCSSを追加すれば、カスタマイズできます。
HTML
<p class="hover-sample">
ここに、カーソルを合わせてくださいm(_ _)m
</p>CSS
/* カーソルを合わせたときに表示を変える */
p.hover-sample:hover{
color: #FF0000;
font-size: 20px;
font-weight: bold;
}【CSS】カーソルを合わせると色が変わる仕組み【実用例】
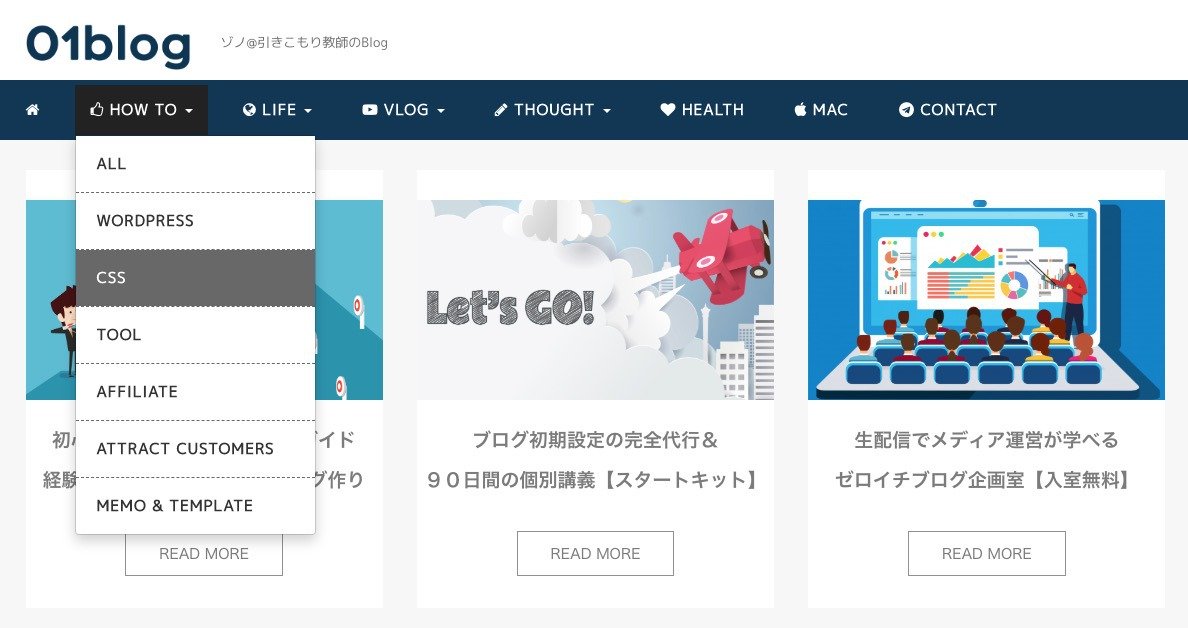
実用例としては、こういう感じのメニューバーとかに使いますね。
ぜひ、自分のブログにも活用してみてください😉
以上となります。

こちらから確認することができます↓

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

僕は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】