【特殊文字 → 1分で変換】僕がよく使う、HTMLエスケープツール
HTMLの特殊文字をブラウザで見ても、ソースコードのままの表示したいと思っている人「ブログにソースコードを掲載したいときに、ブラウザが自動で認識して、変換されて困る…。ソースコードのまま表示したいときは、どうしたらいいのかなぁ。」
今回の記事では、上記のような悩みの解決をお手伝いします。
こんにちは、ゾノです。
この記事を書いている僕は、現役でWebデザイナー&マーケターとして活動しつつ、ブログを運営しながら生活しています。今では、外出せずに学べるパソコン教室を運営し、ブログ初心者に特化したブログ指導活動にも取り組んでいます。
本記事の内容
HTMLエスケープツール【特殊文字 → 1分で変換】

HTMLには特殊文字で表示される文字がいくつもあります。
よく使うものですと、「& → &」「< → <」「> → >」ですね。
このような特殊文字は、ブラウザが自動認識してしまいます。
なので、そのままソースコードが表示されるようにするには、下記の方法を使うといいです。
「Web制作小物ツール」by dounokounoさんのツールを使う
HTMLエスケープツールは、「Web制作小物ツール」by dounokounoさんのツールを使うといいです。
僕もよく使わせてもらっていますm(_ _)m
» 「Web制作小物ツール」by dounokouno
手順は、6ステップです\(^o^)/
- 右サイドバーのMENU
- HTMLエスケープツール
- 変換前のソースコードを入力
- オプションの2つ「code」「pre」にチェック
- 変換をクリック
- 変換後をコピーして貼り付け
これだけです。
実際の流れは、こんな感じです
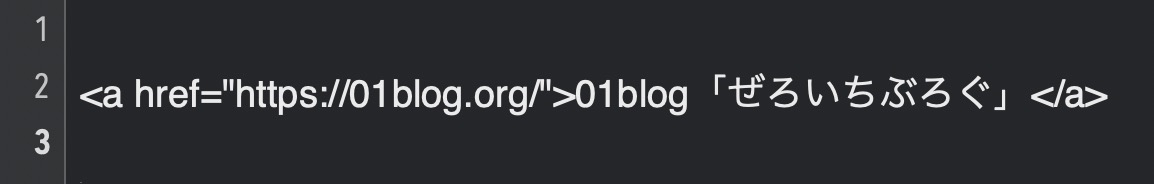
たとえば、このソースコードを貼り付けたい場合。
これは、画像ファイルです
直接貼ると、こんな感じ
01blog「ゼロイチブログ」
※普通に、リンク表示になりHTMLのソースコードは表示されない、、、
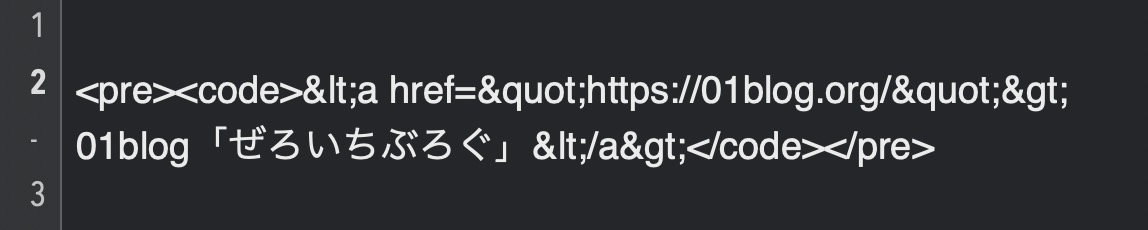
HTMLエスケープツールを使用
<a href="https://01blog.org/">01blog「ゼロイチブログ」</a>※HTMLソースコードで表示されました。これをコピペして使えばOK\(^o^)/
HTMLエスケープツールを使って、自分用のメモをブログに残す

HTMLエスケープツールを使用して、自分のブログにメモを残す習慣をつけることがおすすめです。
いろんなソースコードを、メモとして残すメリット
自分のブログにメモ用として、ソースコードなどを残すと下記のようなメリットがあります。
- 忘れたときに、自分のブログを見ればわかる【自分のため】
- メモとして残すと、検索されたときに表示されるかも【人のため】
ざっくりと、こんな感じのメリットですね。
ローカル上で管理するだけでは、ただのメモですが、Web上にアップしておけば人のためにもなります。
しかも、検索してブログを見に来てくれたときに参考になれば、またブログを見に来てくれる可能性も高まります。
僕のメモ用ブログ記事は、下記のとおりです
僕が自分でもよく使い、わりとアクセス数もある記事は下記のとおりです。
【エックスサーバー】SSL設定後にやるメモ【.htaccess】
エックスサーバーでWordPressをSSL化したときのリダイレクト設定用のメモです。「.htaccess」ファイルのコピペ用です。ブログ初心者の人も、ブログを開設したらまずはこの設定をすることをおすすめします。
【WordPress】管理画面のログインURL変更(メモ用)【不正ログイン対策】
WordPressのログインURLを変更し、不正ログインを未然に防ぐための設定方法のメモです。「wp-admin」にアクセスすると「404 not found」とする設定です。比較的簡単に設定できるので、ブログ初心者も設定しておくといいと思います。
【Mac】「png」→「jpg」に変更方法【スクリーンショット】
Macのスクリーンショットはかなり便利ですがデフォルトの拡張子が「png」です。ブログ運営をしていると圧縮率が大きい「jpg」を使用したいですよね。いちいち変換していると面倒なので撮影した瞬間に「jpg」で保存される方法のメモを公開します。
「メモ」というカテゴリーを用意して、メモしたい内容があれば記事にしています。
「メモ一覧」ページは、下記のリンクからチェックすることができます。
» 「MEMO」カテゴリーの一覧ページ
まとめ:自分のメモは、きっと誰かの役に立つと思う

本記事では、HTMLエスケープツールの使い方をまとめましたが、自分のメモが誰かの役に立つことがきっとあると思います。
なので、メモとしてブログに公開しておくといいと思います\(^o^)/

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】