【コピペで完成】WordPressで目次を作る方法【プラグイン不要も解説】
WordPressの記事で目次を作りたい人「WordPressでブログを投稿するときに目次を作りたい…。でも、あまりプラグインには頼りたくないので、プラグインを使わない簡単な方法も教えてほしいなぁ。」
今回の記事では、上記のような悩みの解決をお手伝いします。
こんにちは、ゾノです。
この記事を書いている僕は、現役でWebデザイナー&マーケターとして活動しつつ、ブログを運営しながら生活しています。今では、外出せずに学べるパソコン教室を運営し、ブログ初心者に特化したブログ指導活動にも取り組んでいます。
本記事の内容
動画で見る(所要時間:8分47秒)
WordPressで目次を作る方法は、2つ知っておけばOK

WordPressで目次を作るための、2つの簡単な方法をまとめます。
- Table of Contents Plusを使用する
- ページ内リンク(id属性)を使用する
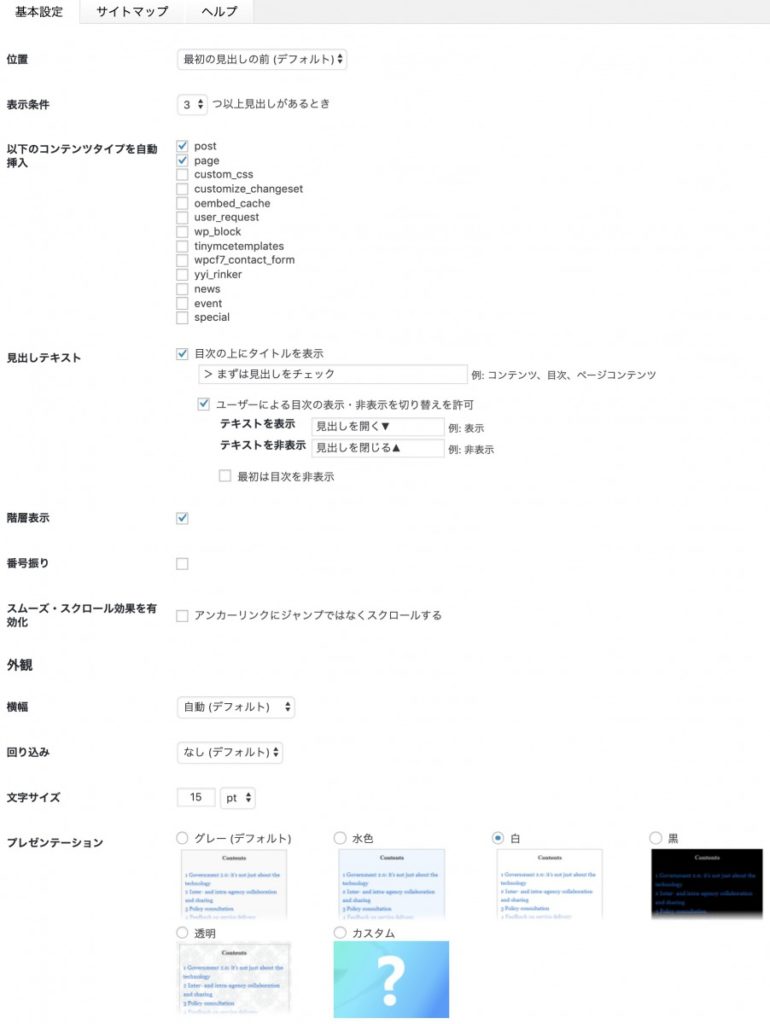
Table of Contents Plusを使用する
WordPressで目次を作るためのプラグインです。
プラグインに関しては、下記の記事で解説していますのでご覧ください。
» WordPressおすすめプラグインは10個です【初心者必読】←更新:現在7個
簡単に設定できるので、便利なのですがプラグインの入れすぎは避けたいので、当ブログでは使用していません。
メリットとデメリットについては、下記のとおりです。
メリット
- プラグインを有効化するだけで、簡単に目次を出せる
デメリット
- クリック先が、若干だけズレる(修正が必要)
- プラグインに依存することになる
と言っても、便利なプラグインなので使用してみてもいいと思います。
僕が運営する「WEBビジネス学園(※閉鎖)」のTable of Contents Plusの設定画面のスクショを公開しておきます。

ページ内リンク(id属性)を使用する(おすすめ)
WordPressで目次を作るときに、僕が当ブログで使用している方法はこちらです。
メリットとデメリットについては、下記のとおりです。
メリット
- クリック先に、ピッタリと移動する
- プラグインに依存しない
デメリット
- HTMLを、若干理解する必要がある(2つだけ)
仕組みは、ページ内リンクを使ってページ内で移動させるものです。
実際のソースコードです。
目次の設定(移動前)
<a href="#p_link">こちらをクリックすると導入部分に移動します</a>見出し2の設定(移動先)
<p id="p_link">移動先</p>仕組み
#p_link」 → 「p_link」へ移動します注意
p_link」の名称はそれぞれ別のものに設定してください。以上です。
WordPressで目次を作るのは、見出し2だけでOK

WordPressの目次設定では、見出し2(H2)まででOKだと感じるので、その理由についてまとめます。
- 見出し3、見出し4などに移動する必要があるか
- 見出しごとにジャンプされると、記事全体を見てもらえない
この2つについて、詳細を見ていきます。
見出し3、見出し4などに移動する必要があるか
結論、ないと思います。
なぜなら、見出し3や見出し4は見出し2に紐付くものなので、単発で読んでも、記事の本質に触れていただくことは困難だからです。
例えば、こんな感じ誘導ならOKです。
- ページを開く
- 記事タイトルを見る
- 興味のある「見出し2」をクリックして移動
- 読む
- ページ全体に興味を持ち、トップに戻る
- 最初から読んでくれる
これは、理想的ですね。
見出しごとにジャンプされると、記事全体を見てもらえない
もっと理想を言えば、目次をクリックせずに、最初から最後まで読んでみたいと思えるようなブログの構成にするのがベストです。
ブログ全体のベストな書き方は、下記の記事でガッチリとまとめているのでチェックしてみてください。きっとかなり参考になると思います。
» 【ブログ書くことない】ブログ書き方テンプレートで解決【ひな形】
目次のクリックで、移動できなくてもOKです
本は目次を見て、読みたいページまで自力で移動しますよね。
そして、その途中に興味があるキャッチフレーズがあると「お?」と思って立ち止まります。
なので、「クリックする → 読みたい場所に移動する」が必ずしもベストとは言えません。
ただ何となく、ブログではクリック → 読みたい場所に移動が主流になっているのはありますね。
個人的意見ですが、読者さんには最初から最後まで、サラ〜っとでもいいので全体的に目を通してほしいという考え方です。
WordPressで目次を作る仕組みと、ページ内移動の仕組みは同じ

WordPressでプラグインを使わないで、目次を作る方法はページ内移動(id属性)の仕組みを使えばOKです。
たとえば、同じページ内でも移動できたらいいな、と思うことってないですか。
もしあるのであれば、この方法を使えば解消できます。
手順は3つです。
- 移動前(クリックする場所)の設定
- 移動先(クリックしたら移動する場所)の設定
- 移動するかチェックする
下記の動きは、ページ内リンクの実装イメージです
» こちらをクリックしてみてください
※ページ内移動します(移動先のソースコードを、コピペして使用してください)
これを使えば、ページ内リンクを設置することが可能です\(^o^)/
まとめ:WordPressの目次はプラグインを使用せず、シンプルにする

WordPressの目次で、見出し2〜5くらいまでガッツリ出しているサイトもありますが、効果はそんなにないと思います。
であれば、冒頭に「本記事の内容」or「本記事で理解できること」と書き、それらを見出し2(H2)として記事を書き進めることをおすすめします。
結果、シンプル・イズ・ベストの言葉のとおり、シンプルなブログがいいですね。
読者も読みやすく、筆者も管理しやすい。
これが最高です\(^o^)/

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】



