【YouTube/埋め込み】3分で分かる簡単説明【レスポンシブ対応】
ブログにYouTube動画を埋め込みたい人「ブログに、YouTubeの動画をそのまま埋め込んでいるサイトを見るけど、どうやってやるのかなぁ、、、。ブログ初心者にでも理解できるように簡単に教えてほしいです。」
こんにちは、ゾノです。
この記事を書いている僕は、現役でWebデザイナー&マーケターとして活動しつつ、ブログを運営しながら生活しています。今では、外出せずに学べるパソコン教室を運営し、ブログ初心者に特化したブログ指導活動にも取り組んでいます。
所要時間:3分です(最大でも10分)
事前知識
ブログ初心者「レスポンシブ対応って何ですか?」
ゾノ「画面の幅に合わせて、ピタッとなるように表示することです。現代では、パソコン、スマホ、タブレット端末があるので、それぞれの画面幅に合わせて表示させてあげる設定です。」
ブログ初心者「え、、、なんか既に挫折しそう、、、」
ゾノ「コピペで、実装できるように、ソースコードを下記に用意しているので、そのまま貼り付けるだけでオッケイです。あと、この作業はパソコンでやる作業です。スマホではできないので、パソコンでやりましょう😌」
本記事の内容
動画解説
文字情報がシンドければ、動画解説をどうぞ😌
【YouTube/埋め込み】3分で分かる簡単説明【レスポンシブ対応】

YouTubeの動画をWordPress内に埋め込む方法は、下記4ステップです。
- ステップ①:パソコンでYouTube動画を開く
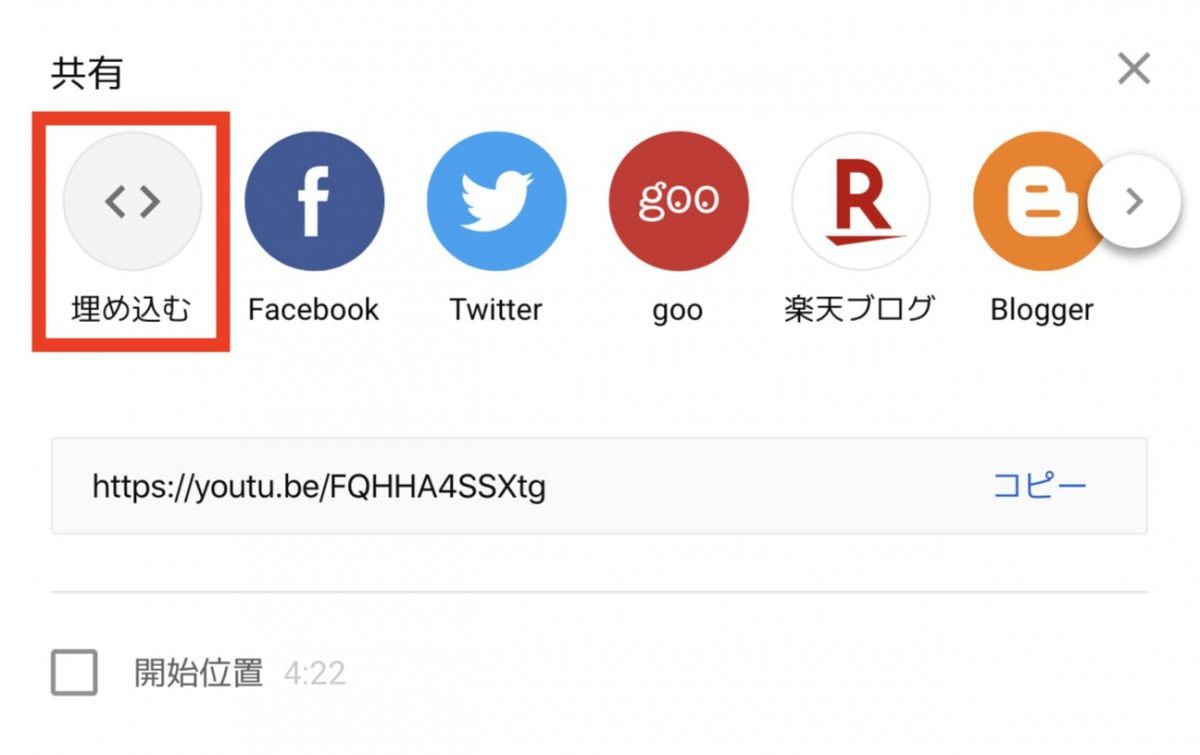
- ステップ②:「共有」>「埋め込む」をクリックする
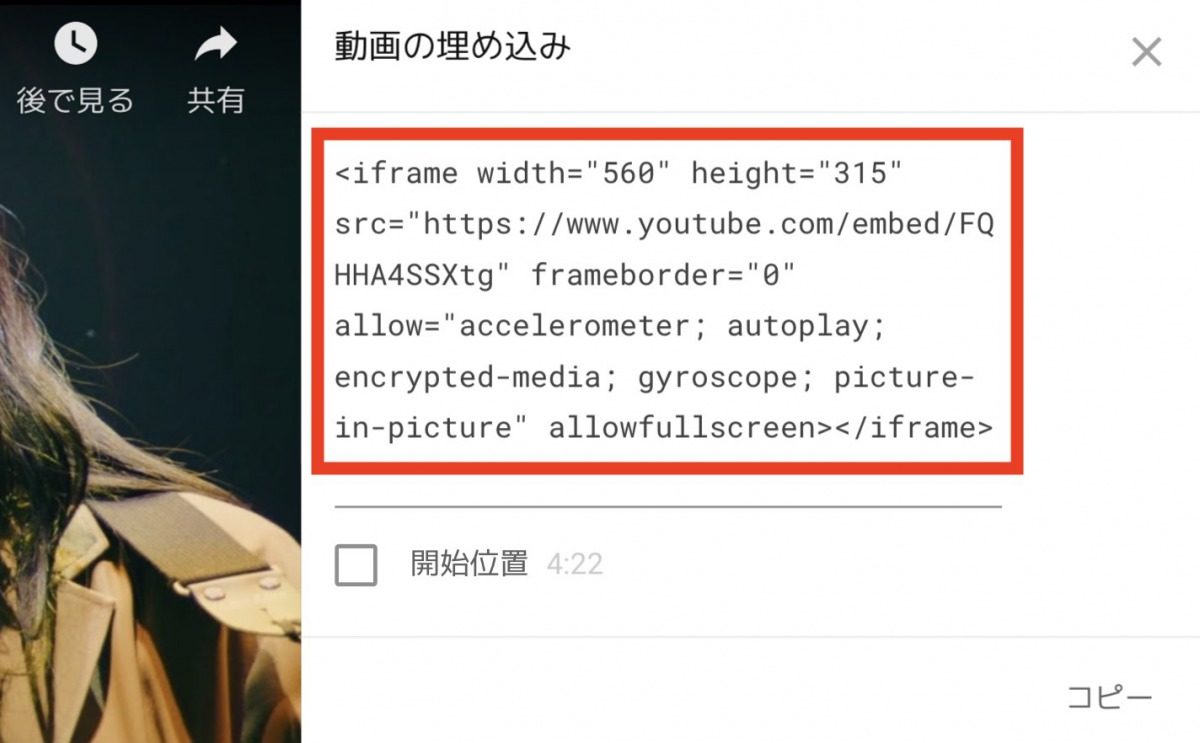
- ステップ③:動画の埋め込みのソースコードをコピー
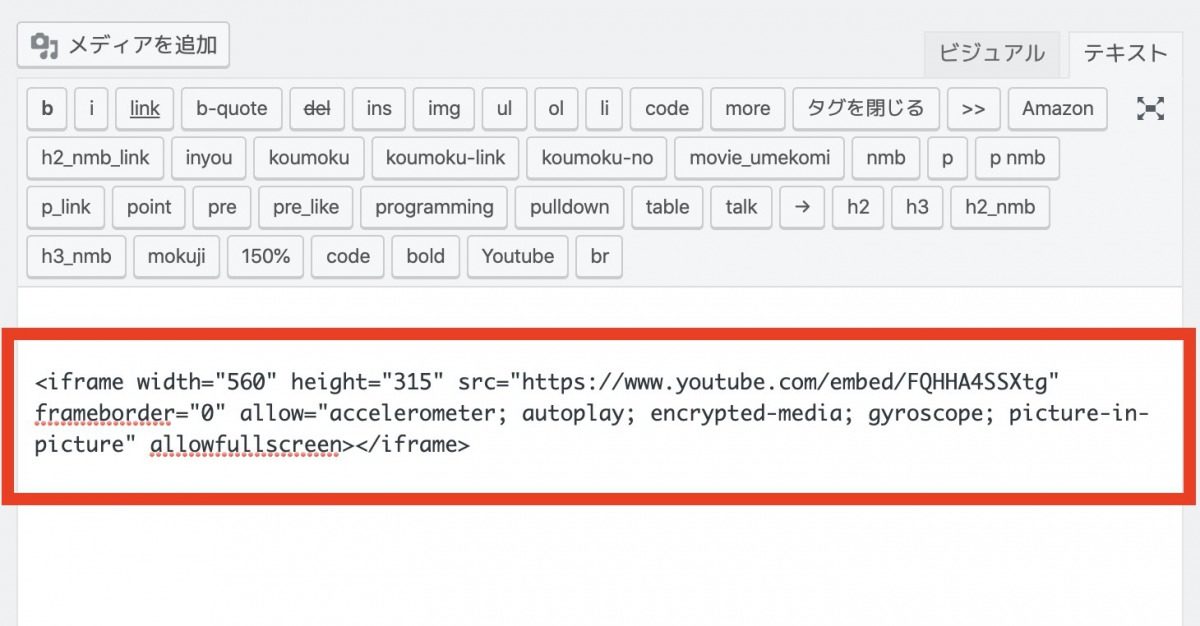
- ステップ④:WordPressのテキストにペースト
パソコンでYouTube動画を開く
「共有」をクリックする
動画の埋め込みのソースコードをコピー
WordPressのテキストにペースト
基本は、以上です。
レスポンシブ対応にする理由
画面の幅を変えると、こんな感じにはみ出ちゃうから。
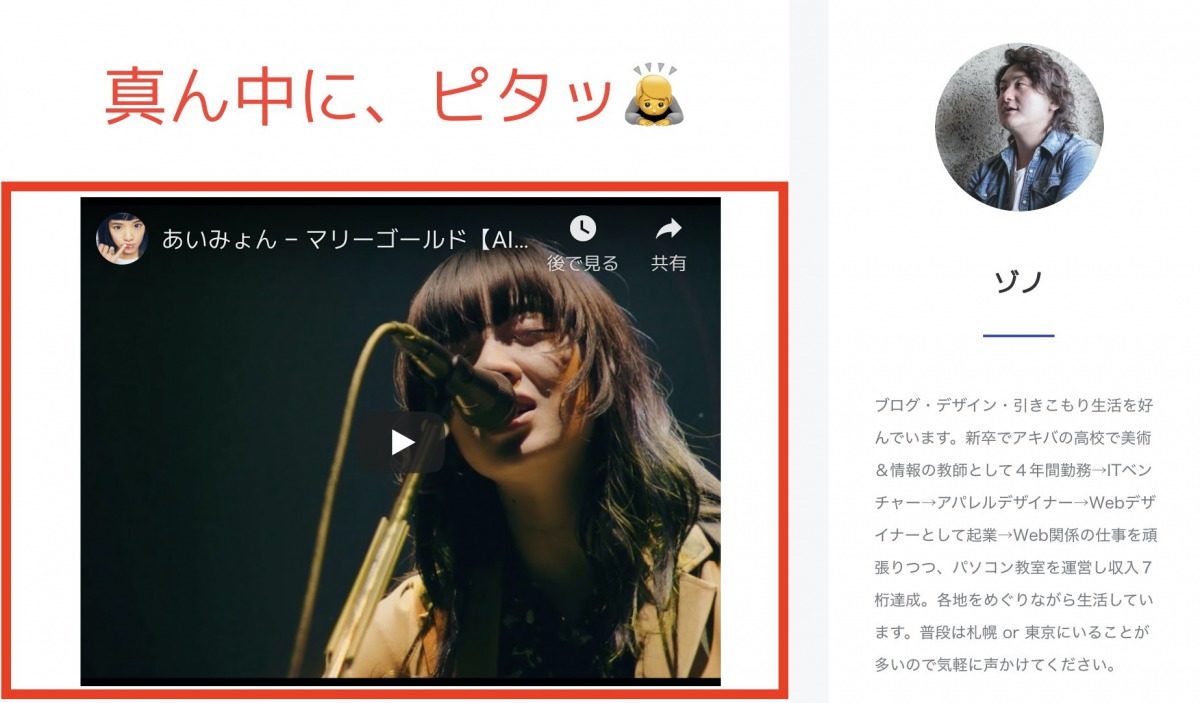
理想はこんな感じです
レスポンシブ対応にするソースコード
手順は、2ステップです。
手順①:「外観」>「カスタマイズ」>「追加CSS」に下記のソースコードを追加します。
.youtubeWrapper{
position: relative ;
margin-top: 1.2em ;
margin-bottom: 1.2em ;
padding-top: 69px ;
padding-bottom: 50% ;
overflow: hidden ;
}
.youtubeWrapper iframe {
position: absolute ;
top: 0 ;
left: 0 ;
height: 100% ;
width: 100% ;
}手順②:YouTubeの埋め込みコードを少し変える
下記がソースコードなのですが、変わったのは「<div class="youtubeWrapper”>〜</div>」の間に、ソースコードを挟んだだけです。
<div class="YoutubeWrapper"><iframe width="560" height="315" src="https://www.youtube.com/embed/FQHHA4SSXtg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>これでオッケイです。
完成です。
表示速度も気にしたい、、、という意識の高い人は下記も実装しましょう。
【高速化】YouTube動画を埋め込みしても、表示速度を遅くしない方法
更新情報:2022年8月9日
当ブログでは、最近のWordPressアップデートにより、うまく表示されなくなりました。
下記の方法を実装する場合は、自身のWordPressとの相性を見つつ、自己責任でよろしくお願いいたします。
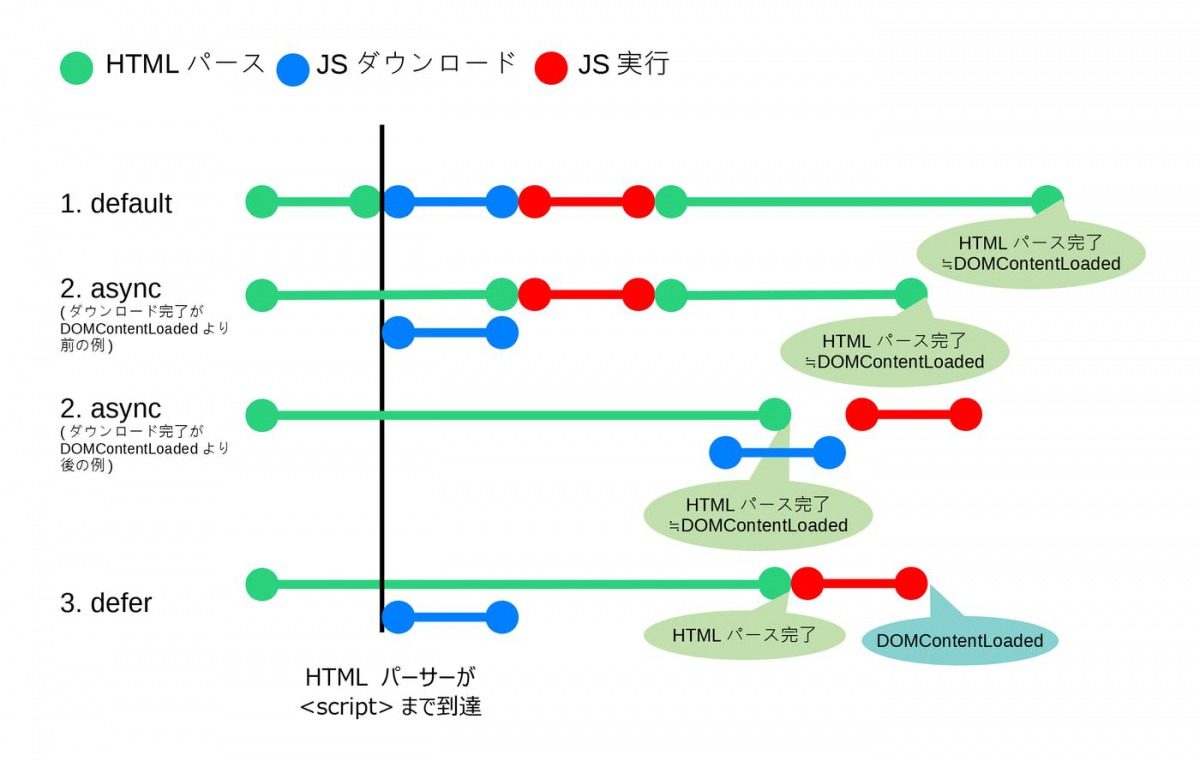
YouTube動画の読み込み速度を高速化するために、本記事で紹介する仕組むは下記のとおりです。

» (参考)画像引用記事:<script> タグに async / defer を付けた場合のタイミング
細かい部分ですが、やっておくといいのかな、、と個人的には考えています。
では、やり方を解説します。
ステップは2つだけです。
- 投稿 or 固定ページごとの1番上に、ソースコードをコピペする
- YouTube埋め込みのソースコードを、若干変更する
投稿 or 固定ページごとの1番上に、ソースコードをコピペする
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>これを各ページ上部に貼ります。
YouTube埋め込みのソースコードを、若干変更する
// 変更前
<iframe width="420" height="315" src="//www.youtube.com/embed/FQHHA4SSXtg" frameborder="0" allowfullscreen></iframe>
// 変更後
<iframe width="420" height="315" src="" data-src="//www.youtube.com/embed/FQHHA4SSXtg" frameborder="0" allowfullscreen></iframe>変更点
- src=“” → 空にする
- data-src=“リンク” → ここにリンクを入れる
以上です。
参考になると思う記事
YouTubeチャンネルのヘッダー画像を作りたい人向けに、下記記事にて解説しています。他のSNSと比べても、サイズ感がややこしいので注意です。
【YouTube】ヘッダーの作り方【推奨サイズ/2560 × 1440】
YouTubeのヘッダーを作りたい人「YouTubeのヘッダーサイズを知りたい。パソコン、スマホ、テレビなどのサイズがあって、よく分かりません…。簡単に教えてほしいです。」←このような問題解決に答えます。
YouTubeチャンネルのトップページを、キレイに再生リストごとにまとめたい人は、下記記事が参考になります。
【YouTube】トップページのカスタマイズ&ジャンル分け【設定方法】
YouTubeにアップした動画のジャンル分けやトップページのカスタマイズ方法が知りたい人「YouTubeのジャンル分けって、どうやってやるのかな、、、。有名なユーチューバーのチャンネルとか見ると、キレイにカスタマイズされているんだけど、自分もあんな感じに設定したいなぁ。」←このような質問にお答えします。

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】