【テキトー禁止】ブログの画像サイズは、何ピクセルがベストか【検証】
ブログの画像サイズについて悩んでいる人「何かサイトが重たいなぁ…。画像のサイズを調べてみると、超大きいサイズ(汗)ブログに挿入する画像サイズって、大体どのくらいなのかなぁ。」
今回の記事では、上記のような質問に答えます。
こんにちは、ゾノです。
この記事を書いている僕は、現役でWebデザイナー&マーケターとして活動しつつ、ブログを運営しながら生活しています。今では、外出せずに学べるパソコン教室を運営し、ブログ初心者に特化したブログ指導活動にも取り組んでいます。
本記事の内容
- ブログの画像サイズを意識しないと、サイトが激重になる
- ブログの画像サイズは、何ピクセルにすべきか
- ブログの画像サイズを意識して、圧縮する習慣をつける
動画で見る(所要時間:9分10秒)
ブログの画像サイズを意識しないと、サイトが激重になる

ブログには、表示速度というものがあります。
ページの表示が遅いと、「もういいや」とブログを閉じられてしまう可能性が高まります。
「PageSpeed Insights」というGoogleのツールで点数チェックできるので、まずはしてみましょう。
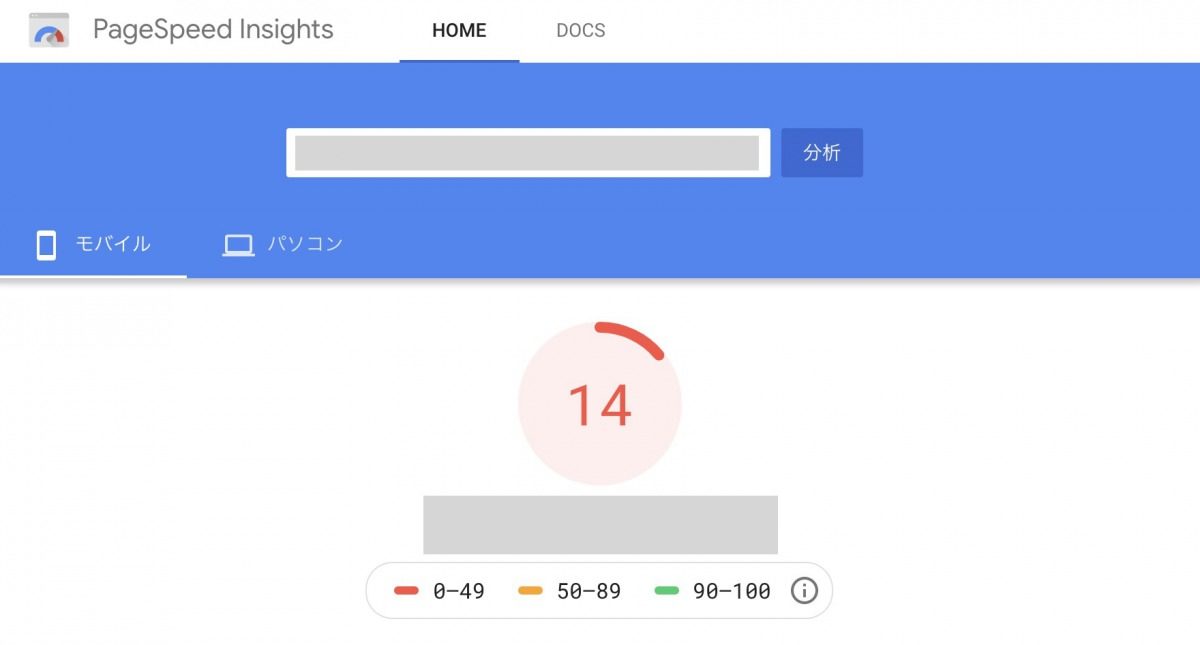
ネットサーフィンしていて、「このサイト重たいなぁ」と感じたサイトでチェックしてみた結果がこちらです。

大体の理由が、画像サイズに問題があります
スマホの進化によって、スマホで撮影した画像サイズは超高画質ですね。
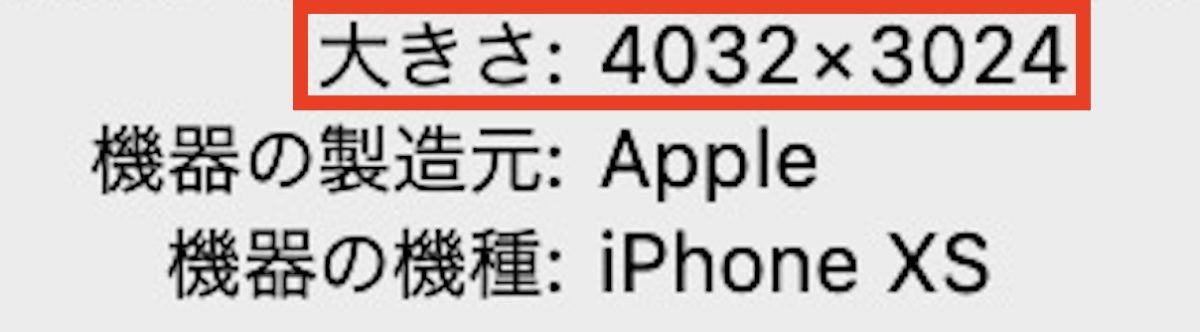
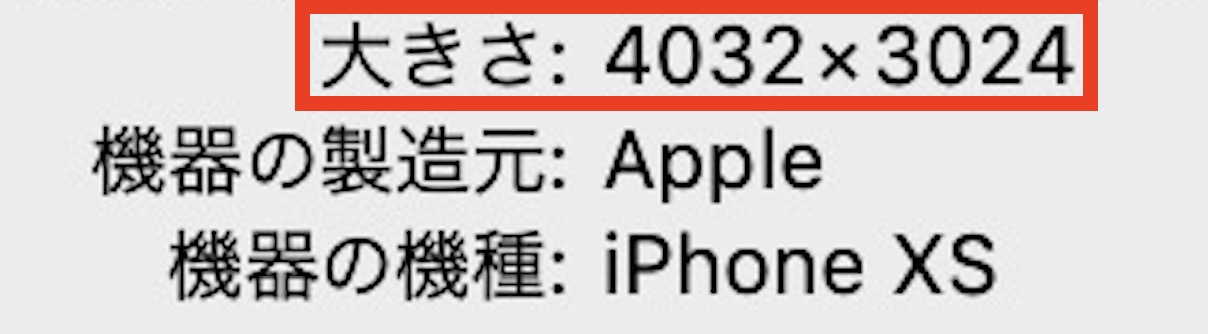
例えば、ブログ執筆中にiPhone XSで撮影したこの写真のサイズは、なんと、、、

ヤバめですね。

ちなみに、僕は「横:1200ピクセル(px)」にしています
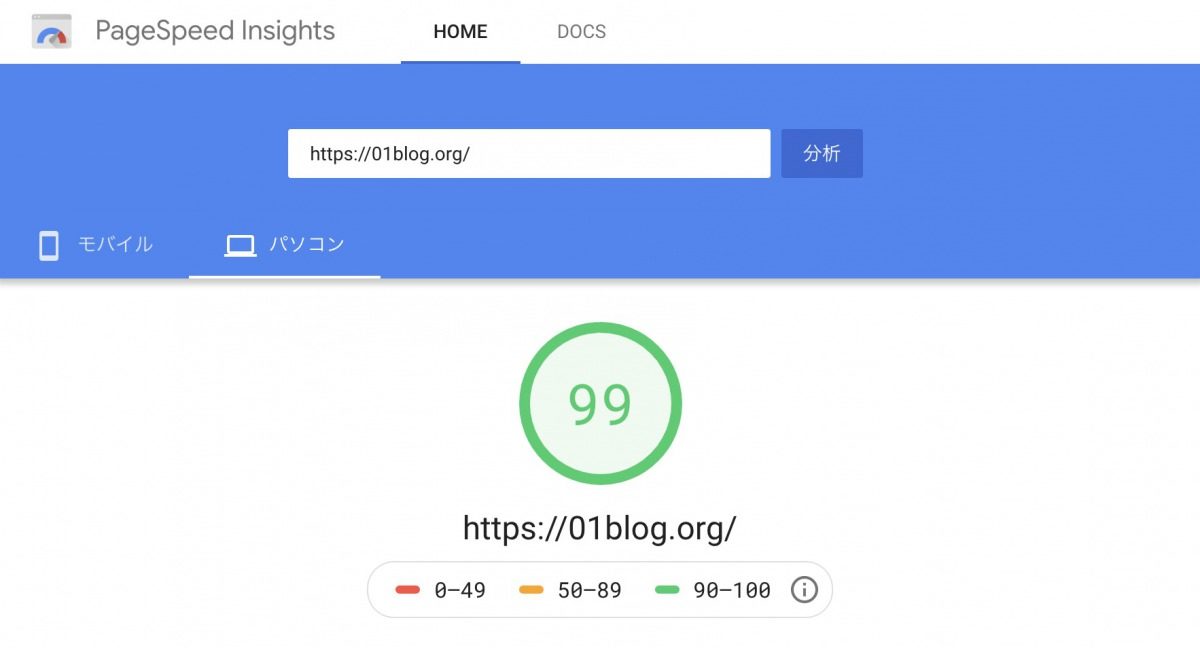
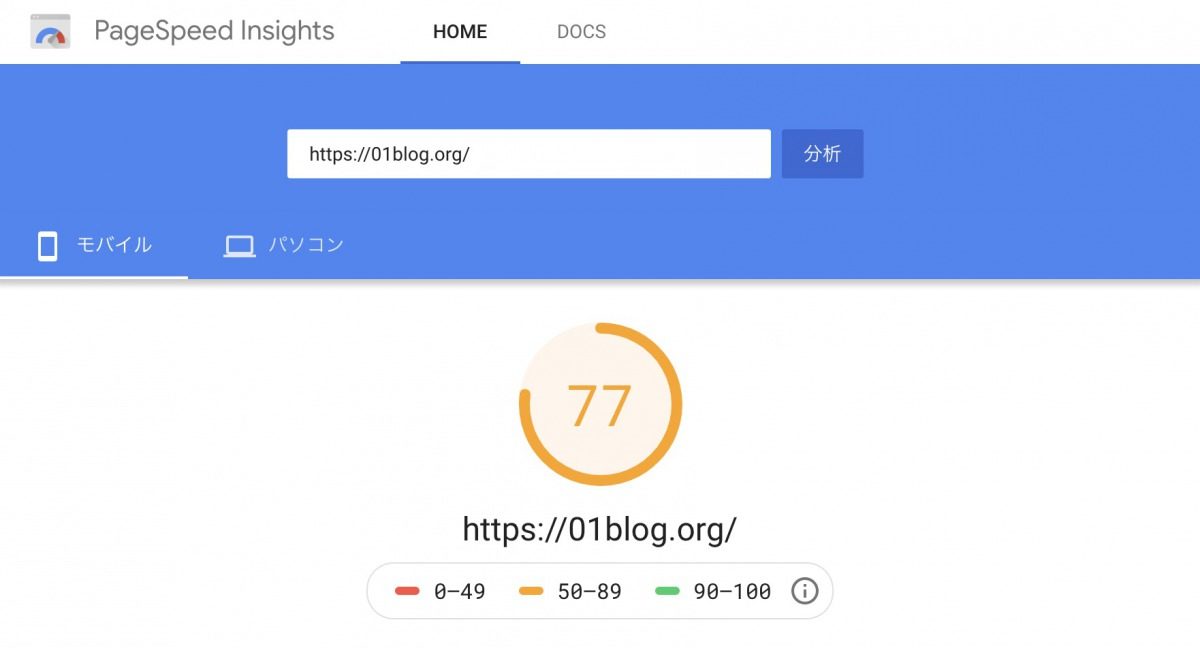
「PageSpeed Insights」でテストした、当ブログの結果(2019年8月17日の検証結果)
パソコン
スマホ
なぜ、1200ピクセル(px)にしているのかという理由ですが、小さくもなく大きくもなく程よいからです。
あと、Appleのサイトで使われている画像が900〜1500ピクセル(px)で、この平均値が1200だからですね\(^o^)/

細かいことは、考えなくてOKです
ブログ運営は細かいことを考えすぎると、萎えまくります。
「うぇー、過去記事の画像とかどうしよう…」と思った人もいると思います。
結論:これから気をつければOKです
あとはスキマ時間を見つけて、リサイズしていきましょう。
ブログの画像サイズは、何ピクセルにすべきか

上記で、僕は1200ピクセル(px)にしているという話をしましたが、自分のブログは何ピクセルがベストなのか、疑問に感じると思います。
なので、調べ方を教えます。
1:Google Chromeでブログを開く
「Google Chrome」で自分のブログを開きます。
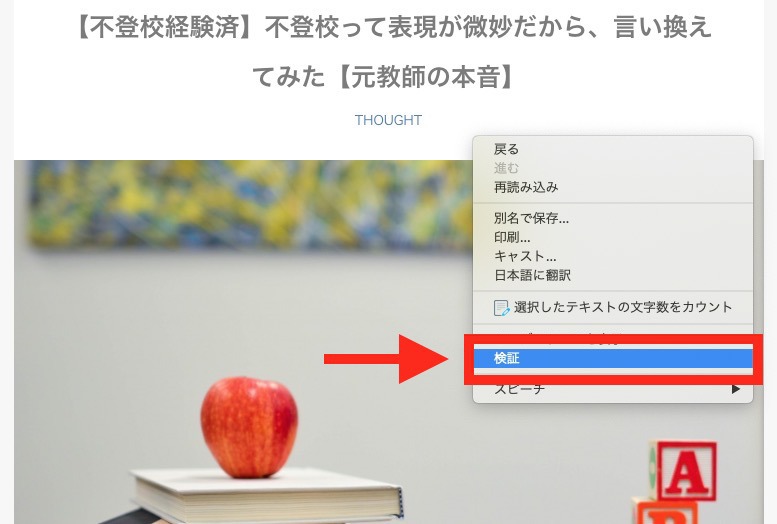
2:右クリックして「検証」をクリックする
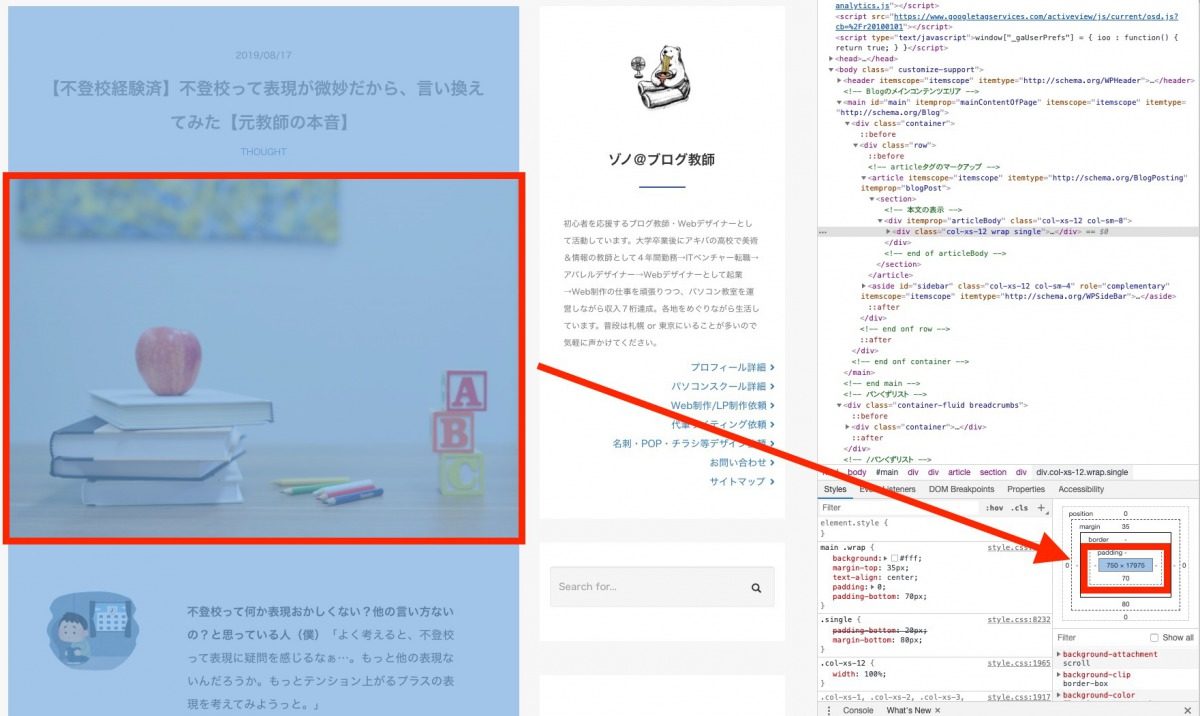
3:画像が配置される「横幅」のサイズを見る
「750」と表示されているのがわかります。大体これが目安ですね。
ただ、今はレスポンシブデザインなので、各種媒体でサイズは変動します。なので、若干大きめにしておけばOKです。
これで終わりです。
まぁ、時代も5Gになるので、画像サイズがある程度重たくてもサクサク操作できる時代が来ると思いますが、適正サイズで画像を配置するといいと思います。
画面いっぱいで表示するデザインとかだと、もうちょい大きくですね。
ブログの画像サイズを意識して、圧縮する習慣をつける

大前提として、画像のサイズを意識することが大事です。
そして、大きければ圧縮しましょう。簡単にできます。
2ステップだけです。
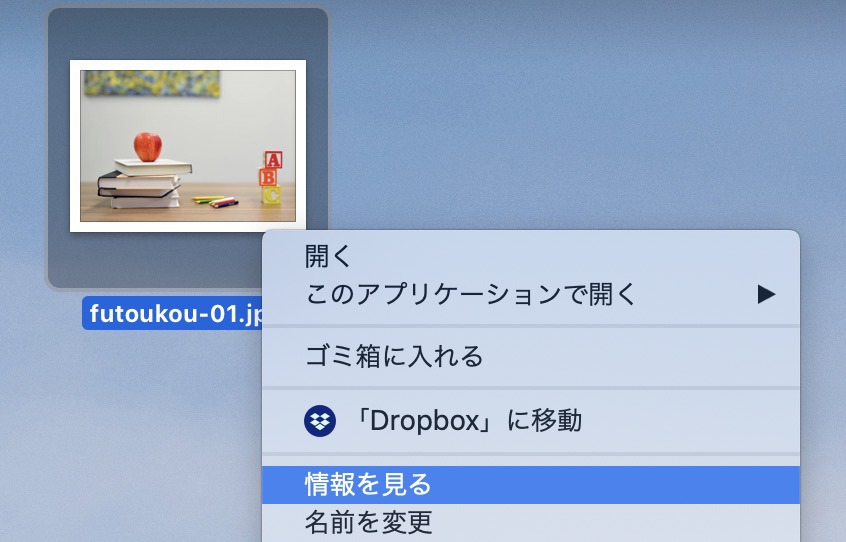
ステップ1:画像のサイズをチェックする
- ファイルを右クリックする
- 「
情報を見る」をクリックする - 「
大きさ」でサイズを確認する
ステップ2:画像を圧縮する
僕は、イラレでリサイズする or 「画像を縮小する」という無料ツールで圧縮しています。
» 画像を縮小する
これで、完了です\(^o^)/
まとめ:ブログの画像サイズは、絶対に意識すべき

面倒だな、、、と思ってもやるべきです。
ちゃんとブログ運営をしていくなら、こういう作業は面倒くさがってはいけません。
- サイズ確認する
- リサイズする
たった、この2ステップを疎かにする者、ブログを制することはできませんm(_ _)m(過去の自分にも言いたい…)
実際の操作動画も用意していますので、ご覧ください。
動画で見る(所要時間:9分10秒)
画像関係に関する参考記事はこちらです。
【ブログ入門】画像の選び方と、おすすめの配置場所【3つのルール】
ブログを読みやすくするために大切なことは「画像の選定」です。画像のないブログは読みにくく、読者も内容をイメージすることが困難です。結果的に最後まで読んでくれないということになります。本記事では画像の選び方と画像の設置場所について解説します。
【2分で完成】文字入れ&画像加工アプリ「Phonto」が神【サムネイル】
Adobeマニアでデザイナーの僕がスマホアプリの画像加工アプリ「Phonto」に感動しました。手軽に写真を編集できるので外出先でも簡単に編集することができる点が最高です。とくにYouTubeのサムネイルを作成するときに使えるのでおすすめです。

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】