【HTMLだけ】ページ内にスクロールバーのボックスを設置する方法

世界No.1の“本物のオールインワンツール”をゾノ先生と同じように使えるビデオコース「はじめてのコンテンツ作成コース(49,700円相当)」が大人気です。30日間無料の特別招待ページをご用意しているので、下のバナーをタップして詳細をご覧ください!
こちらから確認することができます↓
こちらから確認することができます↓
こんにちは、ゾノです。
本記事では、HTMLだけでページ内にスクロールバー付きのボックスを設置する方法を解説します。簡単にコピペで実装可能なので、ブログやLPなどで、どうぞお試しください。
【HTMLだけ】ページ内にスクロールバーのボックスを設置する方法
HTMLだけで、ページ内にスクロールバーのボックスを設置する方法は下記のとおりです。
- HTMLコードをコピペする
- ボックスの幅を調整する
HTMLコードをコピペする
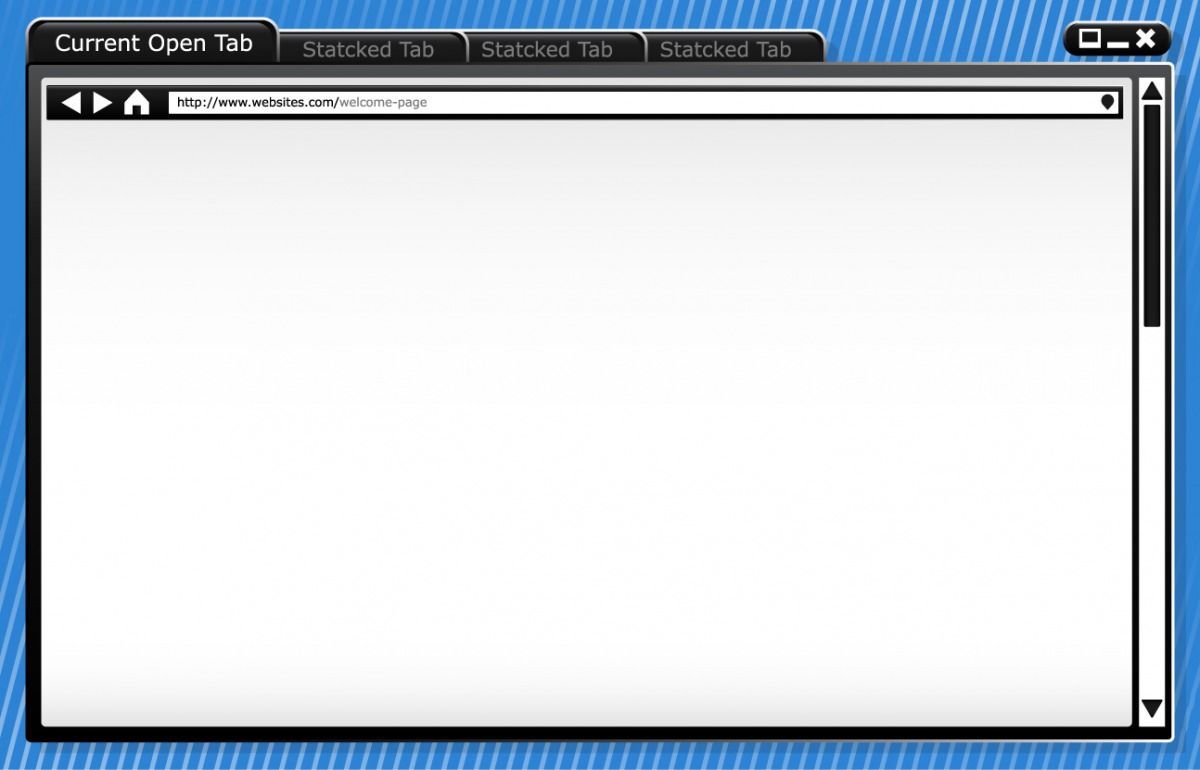
実装のイメージは、こんな感じです。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
下記がソースコードです。
<div style="border: 1px solid #F0F0F0; width: 90%; height: 160px; overflow: auto;">
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</div>ボックスの幅を調整する
スタイルシートの「width」で、幅を微調整です。
という感じで、簡単に実装できます🙇

世界No.1の“本物のオールインワンツール”をゾノ先生と同じように使えるビデオコース「はじめてのコンテンツ作成コース(49,700円相当)」が大人気です。30日間無料の特別招待ページをご用意しているので、下のバナーをタップして詳細をご覧ください!
こちらから確認することができます↓
こちらから確認することができます↓

最後までお読みいただき、ありがとうございます。「オールインワンWeb集客サイト完全レポート」というレポートが大人気です。ぜひご覧になってくださると嬉しいです。
こちらから受け取ることができます↓
こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

無料から学べる「01BLOG COLLEGE」に参加はお済みですか?メディア運営の基礎から応用を、順序立てて学べるオンライン学習サイトです。この機会にぜひどうぞ💁♂️
私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】