【SNSリンク画像】ブログのシェア時に、サイト情報を掲載する方法

こちらから確認することができます↓
SNSにブログをシェアしたときに画像リンクや、サイト情報を表示させたい人「SNSにてブログ更新の投稿をした際に、画像リンクが上手く表示されません…。どうしたら解決できるのでしょうか。」
こんにちは、ゾノです。
本記事では、ブログをSNSでシェアしたときに、サイト情報をしっかりと表示するための設定を解説します。
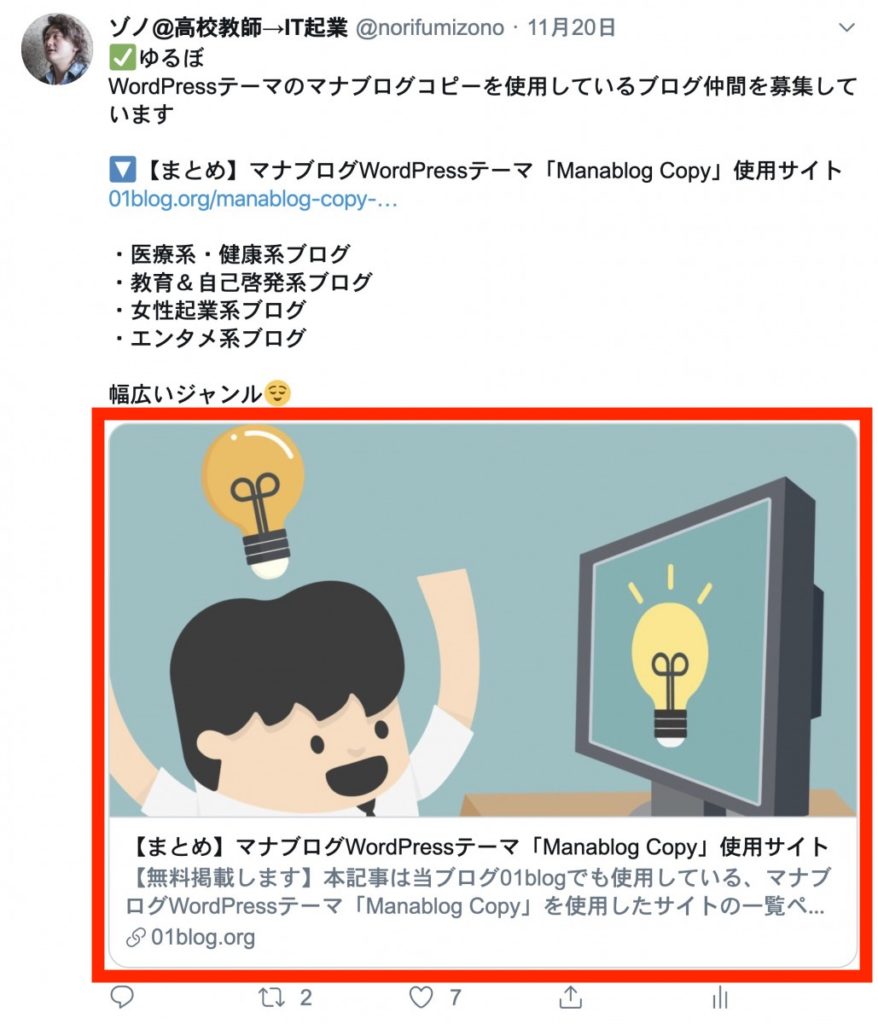
こういうのです
実際の感じ
✅ゆるぼ
WordPressテーマのマナブログコピーを使用しているブログ仲間を募集しています🔽【まとめ】マナブログWordPressテーマ「Manablog Copy」使用サイトhttps://t.co/vvaGUQErRP
・医療系・健康系ブログ
・教育&自己啓発系ブログ
・女性起業系ブログ
・エンタメ系ブログ幅広いジャンル😌
— ゾノ@スモール起業ビルダー (@zononakazono) November 20, 2019
本記事の内容
【SNSリンク画像】ブログのシェア時にサイト情報を掲載【OGP設定】
- ①:All in One SEO Packをインストールする
- ②:All in One SEO Packの「ソーシャルメディア」を設定する
- ③:投稿記事単位での設定は、「投稿ページ」で設定する
All in One SEO Packをインストールする
プラグインの設定が済んでいない場合は、「All in One SEO Pack」をインストールして有効化しましょう。
WordPressおすすめプラグインは10個です【初心者必読】←更新:現在7個
WordPressのプラグインは入れすぎNGです。僕のWordPressの設定を公開します。変更した場合は本記事を更新します。必要なプラグインを最小限に抑えつつ、ハイパフォーマンスを発揮できるブログを目指す人の参考になるようにまとめました。
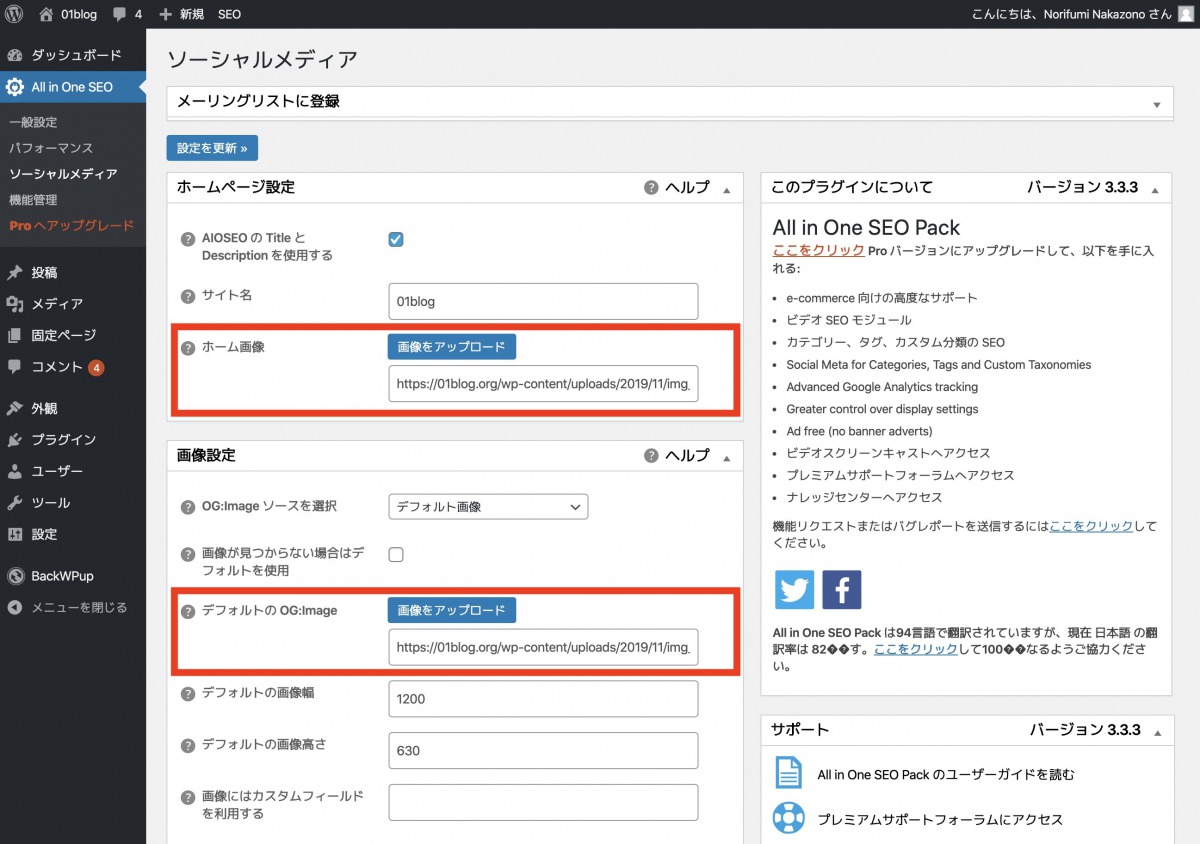
All in One SEO Packの「ソーシャルメディア」を設定する
「All in One SEO Pack」>「ソーシャルメディア」で、デフォルトの画像を設定します。
スクショ参考
投稿記事単位で設定しない場合は、こちらで設定した画像が表示されます。こんな感じです。
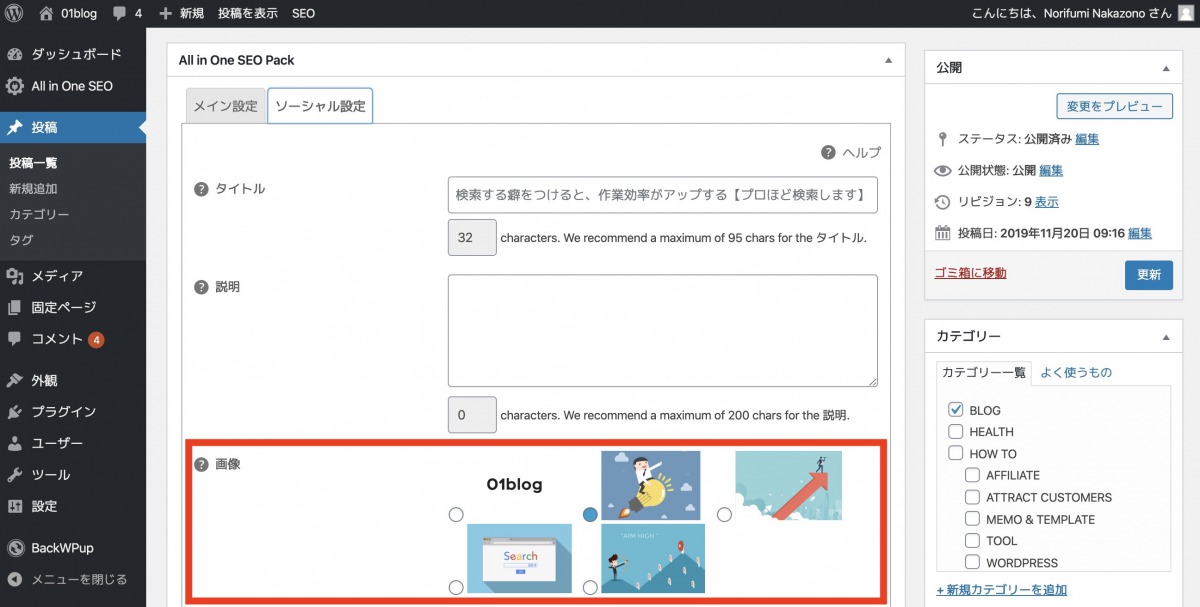
投稿記事単位での設定は、「投稿ページ」で設定する
各記事ごとに、画像を設定した場合は「投稿ページ」にて設定です。
スクショ参考
【OGP設定】メモ:保管用に掲載します【ソースコード】
<!-- OGP設定 -->
<meta property="fb:app_id" content="【App ID】" />
<meta property="fb:admins" content="【FB Admin】" />
<meta name="twitter:card" value="summary"/>
<meta name="twitter:site" value="@【Twitterのユーザー名】" />
<meta name="twitter:creator" value="@【Twitterのユーザー名】" />
<meta name="twitter:title" value="<?php the_title(''); ?>"/>
<meta name="twitter:description" value="<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>"/>
<!-- 個別記事の場合 -->
<?php if (is_single()) { ?>
<meta property="og:url" content="<?php the_permalink() ?>"/>
<meta property="og:title" content="<?php the_title(''); ?>" />
<meta property="og:description" content="<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>" />
<meta property="og:type" content="article" />
<?php
if(has_post_thumbnail()){ //アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src($image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "n"; //FBのアイキャッチ画像
echo '<meta name="twitter:image" value="'.$image[0].'" />'; echo "n"; //FBのアイキャッチ画像
} else { //アイキャッチがない場合
echo '<meta property="og:image" content="【画像リンク】" />';echo "n"; //指定の画像
echo '<meta name="twitter:image" value="【画像リンク】" />';echo "n"; //指定の画像
}
?>
<!-- 個別記事以外の場合 -->
<?php } else { ?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="og:description" content="<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>" />
<meta property="og:type" content="website" />
<meta property="og:image" content="【画像リンク】" />
<meta name="twitter:image" value="【画像リンク】" />
<?php } ?>
<!-- /OGP設定 -->get_post_meta($post->ID, _aioseop_description, true);以上となります。

こちらから確認することができます↓

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】