【Web制作のヒアリング】大げさなシートはクライアントに迷惑です
こんにちは、ゾノです。
本記事では、Web制作におけるクライアントさまへのヒアリングに関することをまとめます。
先日、僕は下記のようなツイートをしました。
Web制作のヒアリングで聞くべきこと
・社名(お名前)
・デザインの雰囲気(参考サイト)
・ご希望の色合い
・準備できる素材
・ターゲットユーザー層
・対応デバイス
・希望納期
・ご予算
・その他のご要望こんな感じですね。これらの項目は最低限お聞きしておくべきです🙆♂️
— ゾノ🏠引きこもり教師 (@zononakazono) March 24, 2020
Web制作のヒアリングで聞くべきこと ・社名(お名前) ・デザインの雰囲気(参考サイト) ・ご希望の色合い ・準備できる素材 ・ターゲットユーザー層 ・対応デバイス ・希望納期 ・ご予算 ・その他のご要望 こんな感じですね。これらの項目は最低限お聞きしておくべきです🙆♂️
それでは、具体的に解説していきます。
【Web制作のヒアリング】大げさなシートはクライアントに迷惑です
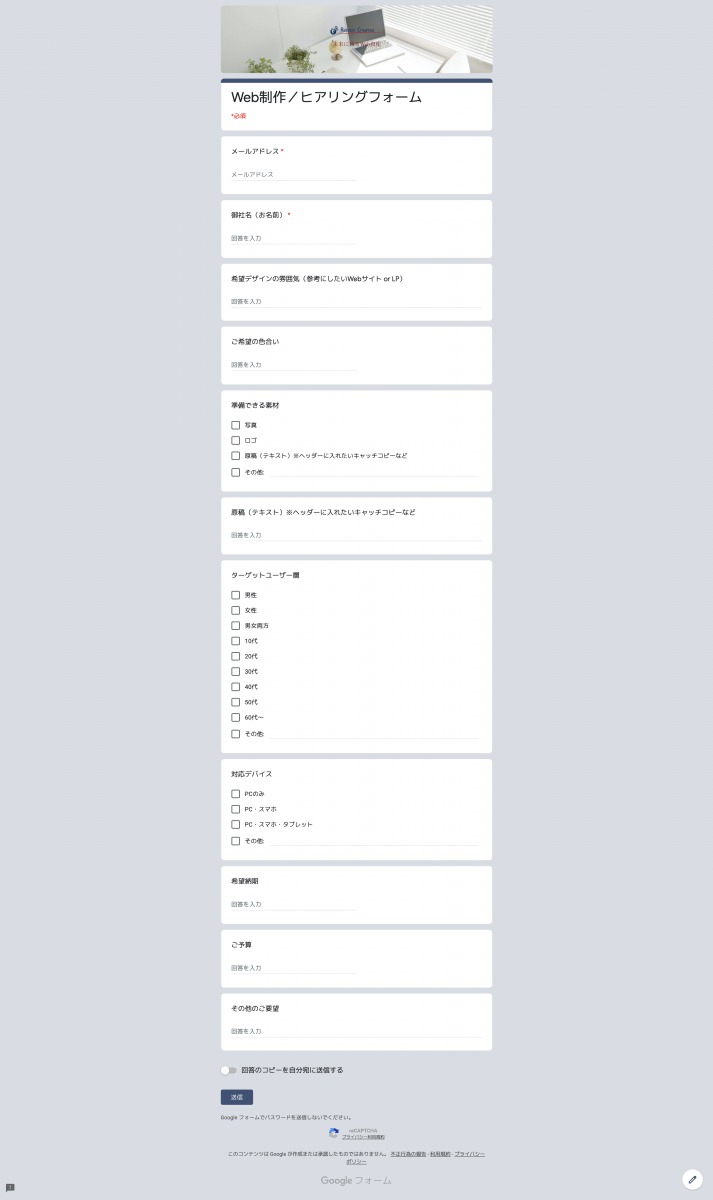
上記のフォームが、僕が2017年ころから使っているWeb制作のヒアリングフォームです。実際のページは、下記をクリックでご覧ください。
» Web制作/ヒアリングフォーム
かなりシンプルにまとまっていると思うのですが、なぜこうしているのかの理由も含めて、下記にまとめていきます。
Web制作のヒアリングで注意すべきこと
- エクセルの表とかで、入力させない
←ここ大事です - ヒアリングしすぎは、逆に迷惑でクライアントさまの時間を奪う
- クライアントさまとの会話で、作りたいページを雰囲気をつかむ
エクセルの表とかで、入力させない
Web制作のヒアリングで結構あるあるネタなのですが、あまりにも入力項目が多いエクセルでのヒアリングは絶対に避けるべきです。
単純にメンドイです
自分がクライアントの立場で、超ボリューミーなヒアリングシートを完成させないと、制作に入ってもらえない、、と思うと萎えますよね。
病院の問診票って、書くのシンドイじゃないですか。これと同じだと思います。
ヒアリングしすぎは、逆に迷惑でクライアントさまの時間を奪う
さらに言えば、Web制作のヒアリングを、あまりにも長時間かけて行うのもクライアントさまにとって迷惑極まりない行動なので注意ですね。
サクッと短時間でヒアリングさせていただき、制作して、まずは提案がベストです。
結局、モノを見てみないと分からない
これがクライアントさまの本心ですから、まずは提案をすること。
あーだこーだ言って、ヒアリングばかりに時間を使っていると、圧倒的に煙たがられます。
クライアントさまとの会話で、作りたいページを雰囲気をつかむ
何気ない会話からも、クライアントさまが好む雰囲気とかをつかむことは可能です。
ここで分からない、、と思う人は、クライアントさまのことを理解しようとすることから逃げているだけかもしれません。
【Web制作のヒアリング】聞いておくべき、最低限の8つのポイント
ここを聞いておけば、大丈夫です
- ①:社名(お名前)
- ②:デザインの雰囲気(参考サイト)
- ③:ご希望の色合い
- ④:準備できる素材
- ⑤:ターゲットユーザー層
- ⑥:対応デバイス
- ⑦:希望納期
- ⑧:ご予算
①:社名(お名前)
クライアントさまごとの情報を整理するためにも、入力していただきましょう。掲載は省きましたが、メールアドレスも必須ですね。
②:デザインの雰囲気(参考サイト)
ここが大切です。どんな感じのWebサイト or LPを作りたいのか「参考サイトのURL」をいただきましょう。
③:ご希望の色合い
全体の色合いの感じもお聞きしておくべきです。
④:準備できる素材
クライアントさま側で、ご準備できる素材をお聞きします。
- 画像
- キャッチコピー
このへんは、いただけるとありがたいので、要確認です。
⑤:ターゲットユーザー層
Webサイト or LPはどの年代に響かせたいのかをヒアリングすることも大切です。
⑥:対応デバイス
今は、問答無用でレスポンシブデザインなので、不要かもしれませんが念のため、、。
パソコン表示のみでOKな場合は、予算も下げられるので、一応ヒアリングです。
⑦:希望納期
クライアントさま側の希望をお聞きします。
僕の経験上、「明日まで」とかの案件は断ったほうが身のためです。
⑧:ご予算
希望する仕上がり、納期などを踏まえて、クライアントさまの予算内で制作可能かを決定します。
ざっくりと、こんな感じです。
エクセルに入力するよりも、Googleフォームをつかって回答していただいたほうが圧倒的にシンプルで、クライアントさまの時間を奪うこともなくなります。
ぜひ、参考にしてみてください🙇
よかったら、下記記事も読んでみるといいと思います。
なめられるデザイナー→感謝されるデザイナーになるコツ【3つある】
ナメられがちなフリーデザイナーは、これをやってしまっているケースが多いです。「こんなの簡単に出来るでしょ?」←これを、安請け合いしているフリーデザイナーは注意したほうがいいですよ。クライアントが10分でできそうだと思う仕事も、こっちからすれば仕事です。ここはメリハリ必要です

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】