メモ:WordPress/フッター固定でメールフォームを設置する

こちらから確認することができます↓
本記事は、WordPressにてフッター固定でメールフォームを設置するソースコードを掲載したメモです。
メモ:WordPress/フッター固定でメールフォームを設置する
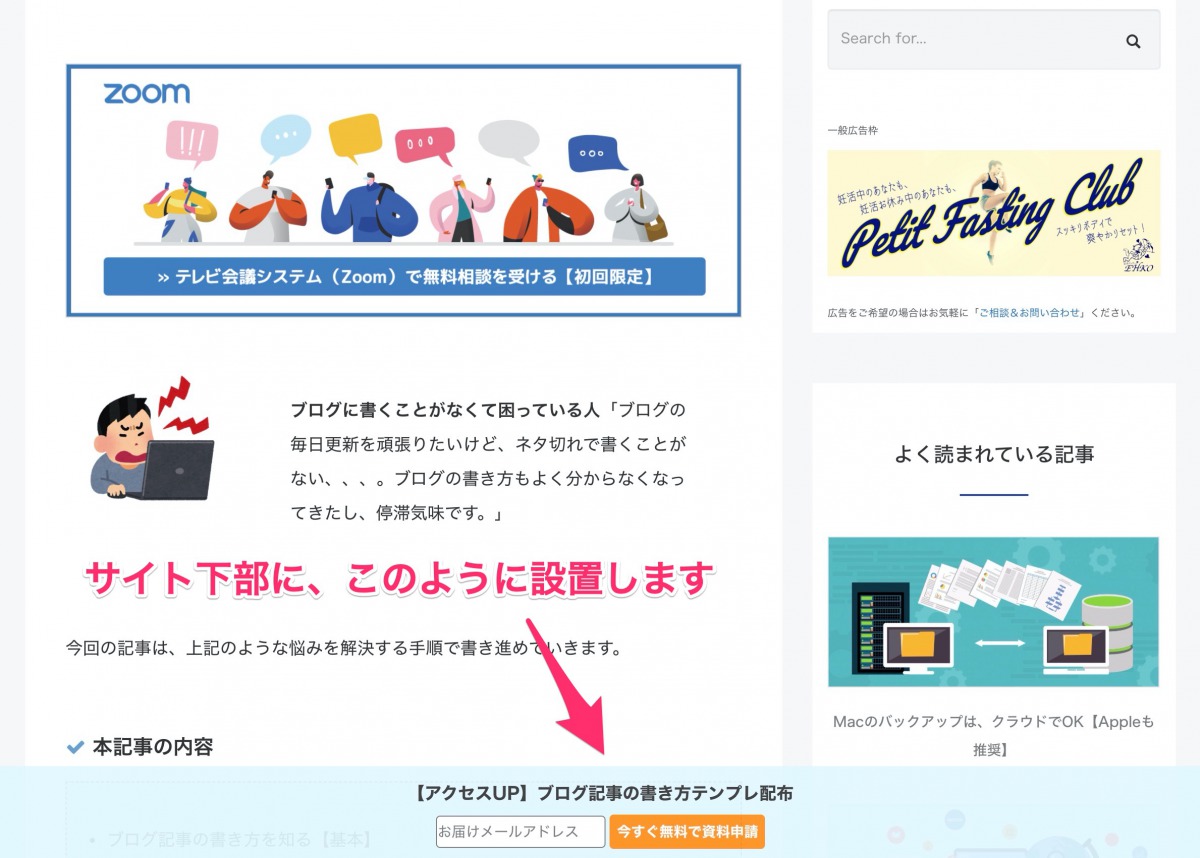
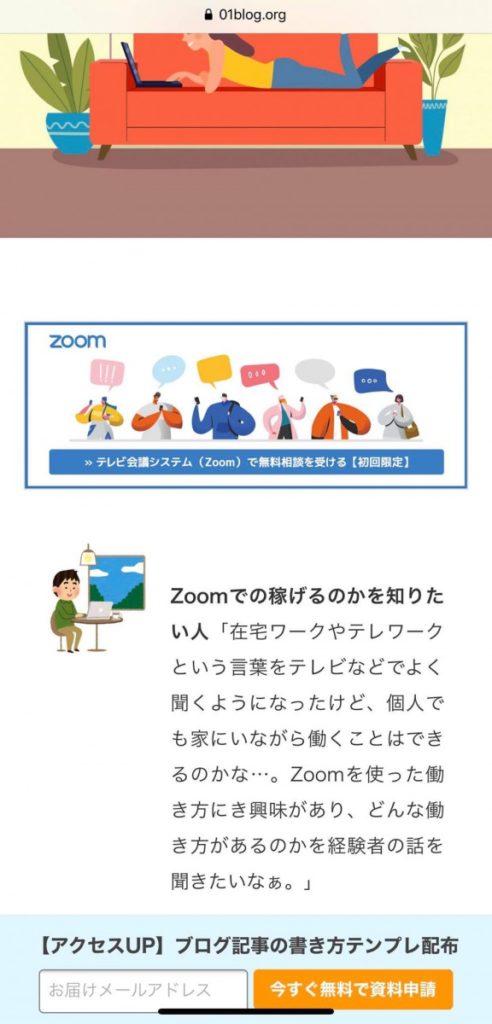
設置参考イメージは下記のとおり。
PC
スマホ
編集箇所
- footer.php
- style.css
footer.php
<!-- floating -->
<div id="footer_mail">
<div id="footer_mail_box">
<p style="margin-bottom: 4px; font-weight:bold; color:#333333;">【アクセスUP】ブログ記事の書き方テンプレ配布</p>
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSc1vUzTmBJrAfOU1KzLrEAybFXuJ3Nz3EzUOPxkuqr0Zl_hFg/formResponse" method="post">
<input style="border-radius: 4px; border:thin solid #777777;" type="mail" name="entry.1965477505" placeholder=" email address..." required/>
<input class="btn-blog" type="submit" name="submit" value="今すぐ無料で資料申請">
</form>
</div>
</div>
<!-- floating -->style.css
#footer_mail{
display: block;
opacity: 0.92;
background-color:#E3F6FF;
width: 100%;
position: fixed;
bottom: 0;
padding: 10px 15px;
}
#footer_mail_box{
text-align:center;
}
.btn-blog{
height:34px;
color: #FFFFFF;
background: #FF8C00;
border-style: none;
border-radius: 4px;
font-weight: bold;
}以上です。
更新情報:2020年5月13日
フッター固定で電話やメール、LINEなどのボタンを設置する方法については、下記記事をどうぞ。
メモ:フッター固定でボタンを設置する【電話/メール/LINE他】
本記事は、フッター固定でボタンを設置する方法のメモページです。具体的には、「電話」「メール」「LINE」などのボタンを設置するためのHTMLとCSSのソースコードとです。

こちらから確認することができます↓

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】