【コピペ用】スマホでフローティングメニューを設置する【バナー】

世界No.1の“本物のオールインワンツール”をゾノ先生と同じように使えるビデオコース「はじめてのコンテンツ作成コース(49,700円相当)」が大人気です。30日間無料の特別招待ページをご用意しているので、下のバナーをタップして詳細をご覧ください!
こちらから確認することができます↓
こちらから確認することができます↓
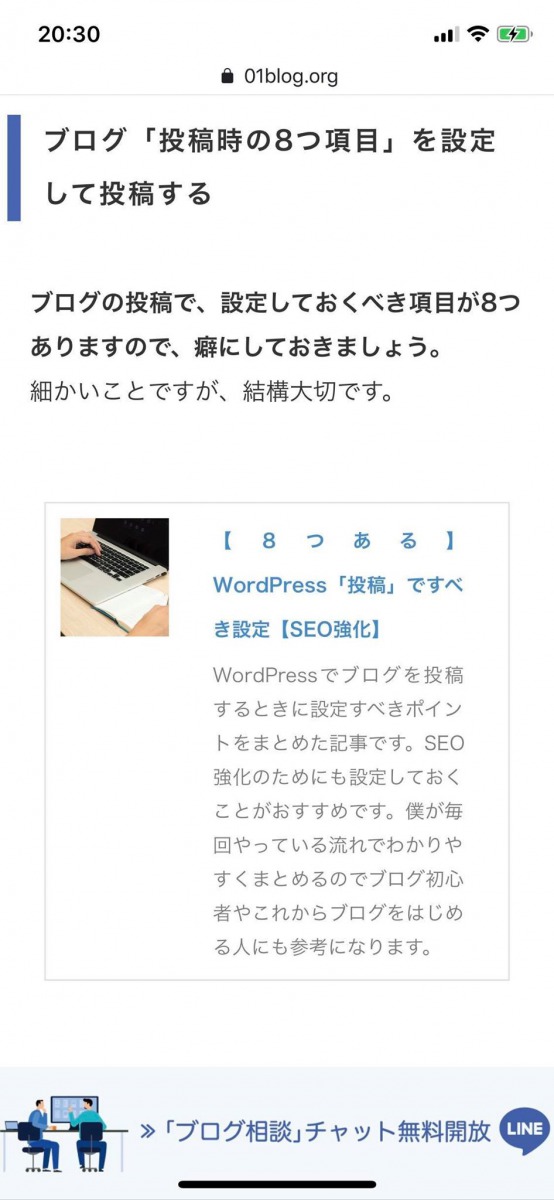
スマホ表示のブログ下部にフローティングメニューを設置してみます。お試しという感じで効果測定といったところですかね。効果があれば継続するし、なければ即外しますが、なんとなくブログのオシャレ度が増す感じですね。ということでシンプルなメニューバーを設置しました。ソースコードをメモとして掲載しておきます。
難しいコーディング不要ですので、本記事に掲載しているHTMLとCSSと貼り付ければオッケイです。ぜひ参考にしてみてください。
サンプルです(画像)
更新情報:2019年12月18日
スマホ表示のときに、フローティングメニューを設置するソースコード
ソースコードは、下記のとおりです。
HTML
テーマフッター (footer.php)の
</body>の上に、下記のソースコードを設置します。<!--PCでは非表示にする-->
<?php if(wp_is_mobile()) : ?>
<div id="footer_btn">
<a href="https://line.me/ti/g2/EKONHxybqY-SOcosDLW6ew"><img src="https://01blog.org/wp-content/uploads/2019/12/footer_btn_01.jpg"></a>
</div>
<?php endif ?>
<!--スクロール後に表示する-->
<script>
jQuery(function() {
var topBtn = jQuery('#footer_btn');
topBtn.hide();
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 200) { // 200pxで表示
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
</script>
CSS
#footer_btn {
display: block;
width: 100%;
position: fixed;
left: 0px;
bottom: 0px;
z-index: 9999;
text-align: center;
padding: 0 auto;
}
#footer_btn img {
max-width: 100%;
}
世界No.1の“本物のオールインワンツール”をゾノ先生と同じように使えるビデオコース「はじめてのコンテンツ作成コース(49,700円相当)」が大人気です。30日間無料の特別招待ページをご用意しているので、下のバナーをタップして詳細をご覧ください!
こちらから確認することができます↓
こちらから確認することができます↓

最後までお読みいただき、ありがとうございます。「オールインワンWeb集客サイト完全レポート」というレポートが大人気です。ぜひご覧になってくださると嬉しいです。
こちらから受け取ることができます↓
こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

無料から学べる「01BLOG COLLEGE」に参加はお済みですか?メディア運営の基礎から応用を、順序立てて学べるオンライン学習サイトです。この機会にぜひどうぞ💁♂️
私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】