【CSS】画像の上に文字を表示する方法【メリット:編集が楽です】

こちらから確認することができます↓
画像の上に文字を入力してデザインをする場合、文字の表記が変更になった場合って少し面倒です。
その場合はCSSを使って画像の上にテキストベースで文字を表記してあげることがおすすめです。
後々の編集とかも楽ですし、画像も気持ち的に軽くなるのでソースコードをブログにまとめます。
【CSS】画像の上に文字を表示する方法【メリット:編集が楽です】
イメージと、ソースコードは下記のとおりです。
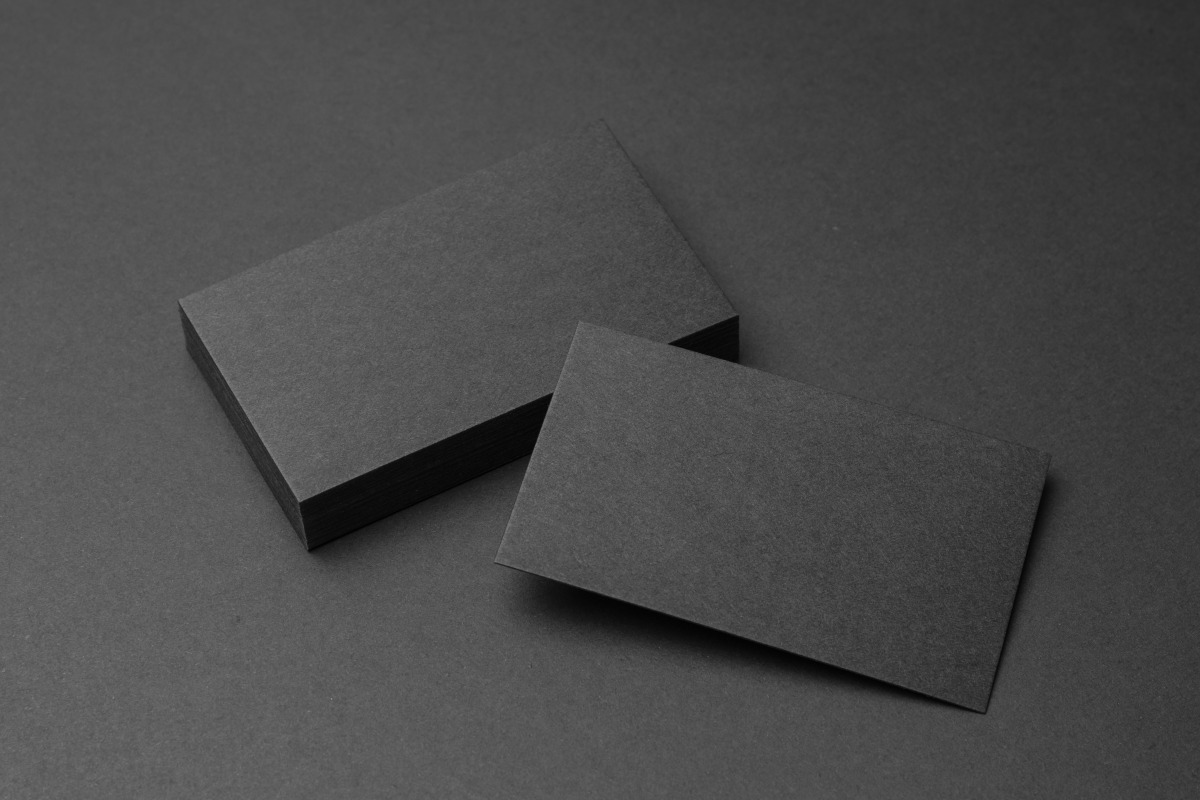
実装イメージ

名刺は、シンプルが1番です😌
※画像の上に、文字を重ねています。
HTML
<div id="img-main">
<img src="ここに画像リンクを入れます"/>
<div id="img-main-in">
<p id="img-main-text">ここにテキストを入れます</p>
</div>
</div>CSS
/* 画像の上に文字を重ねる */
#img-main{
position: relative;
}
#img-main-in{
position: absolute;
bottom: 20px;
left: 0px;
width:100%;
color: #FFFFFF;
}
#img-main-text{
font-size:28px;
text-align: center;
width: 100%;
}以上となります。
【CSS】画像を背景にして、文字を入力する方法【コピペでOK】
本記事では、画像を背景にして、文字を入力するためのCSSを掲載した記事です。コピペでOKなので、ぜひ使ってみてください。ブログにちょっとしたアクセントをつけることもできるので、読者にアピールしたいテキストなどに使うといいと思います。

こちらから確認することができます↓

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】