【初期設定】Minimalカスタマイズ方法【WordPressテーマ】
BLOG MEMO & TEMPLATE WORDPRESS

こちらから確認することができます↓
- Minimalの初期編集方法【WordPressテーマ】
- コピペで簡単編集(YouTube動画)
動画で見る(所要時間:12分46秒)
WordPressテーマ「Minimal」【この設定でOK】
注意:必ずソースコード編集の際は、コピペでバックアップすること。
[nav-menu.php]を編集
<?php if ( is_mobile() ) : ?>
<!-- スマホ用 -->
<nav class="pushy pushy-left">
<?php else: ?>
<!-- PC用 -->
<nav>
<?php endif; ?>
<ul class="nav navbar-nav">
<li itemprop="url" class="sp-none"><a href="<?php echo home_url(); ?>/" itemprop="name"><i class="fa fa-home" aria-hidden="true"></i></a></li>
<li class="dropdown" itemprop="url">
<a href="#" itemprop="name" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="fas fa-file-alt" aria-hidden="true"></i> BLOG <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="https://01blog.org/category/blog/">ALL</a></li>
<li><a href="https://01blog.org/category/blog/wordpress/">WordPress</a></li>
<li><a href="https://01blog.org/category/blog/tools/">TOOLS</a></li>
</ul>
</li>
<li class="dropdown" itemprop="url">
<a href="#" itemprop="name" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="fas fa-video" aria-hidden="true"></i> VLOG <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="https://01blog.org/category/vlog/">ALL</a></li>
<li><a href="https://01blog.org/category/vlog/movie/">MOVIE</a></li>
<li><a href="https://01blog.org/category/vlog/voice/">VOICE</a></li>
</ul>
</li>
<li class="dropdown" itemprop="url">
<a href="#" itemprop="name" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="fas fa-edit"></i> THOUGHT <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="https://01blog.org/category/thought/">ALL</a></li>
<li><a href="https://01blog.org/category/thought/mind/">MIND</a></li>
</ul>
</li>
<li itemprop="url"><a href="https://01blog.org/category/nomad/" itemprop="name"><i class="fas fa-coffee"></i> NOMAD</a></li>
<li itemprop="url"><a href="https://01blog.org/category/life/" itemprop="name"><i class="fas fa-globe"></i> LIFE</a></li>
<li itemprop="url"><a href="https://01blog.org/category/hobby/" itemprop="name"><i class="far fa-thumbs-up"></i> HOBBY</a></li>
<li itemprop="url"><a href="https://01blog.org/contact/" itemprop="name"><i class="fas fa-phone-volume"></i> CONTACT</a></li>
</ul>
</nav>
[sidebar.php]を編集
<aside id="sidebar" class="col-xs-12 col-sm-4" role="complementary" itemscope="itemscope" itemtype="http://schema.org/WPSideBar">
<div class="col-xs-12 author">
<img src="http://01blog.org/wp-content/uploads/2019/06/prof_wb.png" class="img-responsive">
<h4>ゾノ@スモール起業ビルダー</h4>
<hr>
<p>
ブログ・在宅ワーク・デザインを好む31歳です。(2019年現在)大学卒業後に秋葉原で高校教師として就職→4年間勤務→ITベンチャー(一度業界を離れる)→アパレルデザイナー→フリーランスデザイナー→起業→部屋にこもってPCやりまくる→外出せずに収入7桁達成!普段はノマド生活で各地をめぐりながら生活しています。普段は札幌と東京を行き来して暮らしており、ノマド生活をしながらありがたいことにパソコンに関する仕事を5年以上も継続させていただいています。
</p>
<a href="https://01blog.org/profile/" class="pull-right">プロフィール詳細 <i class="fa fa-angle-right"></i></a>
<br />
<a href="https://01blog.org/consulting/" class="pull-right">パソコンスクール詳細 <i class="fa fa-angle-right"></i></a>
<br />
<a href="https://01blog.org/web/" class="pull-right">Web制作/LP制作依頼 <i class="fa fa-angle-right"></i></a>
<br />
<a href="https://01blog.org/write/" class="pull-right">代筆ライティング依頼 <i class="fa fa-angle-right"></i></a>
<br />
<a href="https://01blog.org/design/" class="pull-right">名刺・POP・チラシ等デザイン依頼 <i class="fa fa-angle-right"></i></a>
<br />
<a href="https://01blog.org/contact/" class="pull-right">お問い合わせ <i class="fa fa-angle-right"></i></a>
</div>
<div class="col-xs-12 form-group">
<form method="get" action="<?php echo home_url('/'); ?>" class="search-form">
<div class="form-group has-feedback">
<input type="text" name="s" id="s" placeholder="Search for..." class="form-control">
<span class="glyphicon glyphicon-search form-control-feedback"></span>
</div>
</form>
</div>
<div class="col-xs-12 recent text-center">
<h4>よく読まれている記事</h4>
<hr>
<?php
$posts = get_posts('numberposts=5');
foreach($posts as $post):
$thumb = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'thumbnail_size' );
if ( !empty($thumb['0']) ) {
$url = $thumb['0'];
} else {
$url = get_template_directory_uri() . "/images/no-image.png";
}
?>
<!-- サムネイルの表示 -->
<div itemscope itemtype='http://schema.org/ImageObject' class="thumbnail">
<a style="background-image:url(<?=$url?>);" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" itemprop="url" class="thumbnail-img"></a>
</div>
<!-- タイトル表示 -->
<h5 class="title" itemprop="name headline">
<a href="<?php the_permalink(); ?>" title="<?php printf(the_title_attribute('echo=0') ); ?>" itemprop="url"><?php the_title(); ?></a>
</h5>
<?php endforeach; ?>
</div>
<div class="col-xs-12 archive">
<h4>Archive</h4>
<hr>
<ul class="list-unstyled">
<?php
$args = array(
'show_post_count' => true
);
wp_get_archives( $args ); ?>
</ul>
</div>
<a href="https://px.a8.net/svt/ejp?a8mat=2TL2CB+9QODMQ+CO4+6AC5D" target="_blank" rel="nofollow noopener">
<img src="https://www22.a8.net/svt/bgt?aid=170624027589&wid=003&eno=01&mid=s00000001642001056000&mc=1" alt="" width="350" height="240" border="0" /></a>
<img src="https://www18.a8.net/0.gif?a8mat=2TL2CB+9QODMQ+CO4+6AC5D" alt="" width="1" height="1" border="0" />
</aside>[footer.php]を編集
</div> <!-- end of articleBody -->
</section>
</article>
<?php get_sidebar(); ?>
</div> <!-- end onf row -->
</div> <!-- end onf container -->
</main><!-- end main -->
<!-- パンくずリスト -->
<?php wp_reset_query(); ?>
<?php if ( !is_home() ) { ?>
<?php get_template_part( 'breadcrumb' ); ?>
<?php } else { ?>
<?php } ?>
<!-- /パンくずリスト -->
<footer id="footer" role="contentinfo" itemscope="itemscope" itemtype="http://schema.org/WPFooter">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-4">
<h4>About me!</h4>
<hr>
<div style="clear:both"></div>
<a href="https://01blog.org/profile/" style="color:#337ab7;">» プロフィール詳細はこちら</a><br />
<a href="https://01blog.org/consulting/" style="color:#337ab7;">» パソコンスクール詳細こちら</a><br />
<a href="https://01blog.org/web/" style="color:#337ab7;">» Web制作/LP制作依頼こちら</a><br />
<a href="https://01blog.org/write/" style="color:#337ab7;">» 代筆ライティング依頼こちら</a><br />
<a href="https://01blog.org/design/" style="color:#337ab7;">» 名刺・POP・チラシ等デザイン依頼はこちら</a><br />
<a href="https://01blog.org/contact/" style="color:#337ab7;">» お問い合わせこちら</a><br />
</div>
<div class="col-xs-12 col-sm-4">
<h4>Media involved</h4>
<hr>
<div style="clear:both"></div>
<ul class="list-unstyled">
<li><a href="https://webdemy.jp/" target="new" rel="nofollow">WEBビジネス学園</a></li>
<li><a href="https://webdemy.jp/main/" target="new" rel="nofollow">WEBビジネス学園|コラムサイト</a></li>
<li><a href="https://nakazononorifumi.com/" target="new" rel="nofollow">中薗謙文|公式ブログ</a></li>
<li><a href="https://reboot-creates.com/" target="new" rel="nofollow">Reboot Creates|デザイン・Web教育事業</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-4">
<h4>Twitter</h4>
<hr class="twitter">
<div style="clear:both"></div>
<a class="twitter-timeline" height="620px" href="https://twitter.com/zononakazono?ref_src=twsrc%5Etfw">Tweets by zononakazono</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</div>
</div>
<div class="container-fluid credit">
<div class="row">
<p class="col-xs-12 text-center">ご相談/ご質問«直通TEL»:<i class="fas fa-phone-volume"></i> <a href="tel:090-7794-9234">090-7794-9234</a></p>
<p class="col-xs-12 text-center">Copyright - <a href="https://manablog.org/">Norifumi Nakazono</a>, 2019 All Rights Reserved.</p>
</div>
</div>
</footer>
<script src="<?php echo get_template_directory_uri(); ?>/scripts/min/myscripts-min.js"></script>
<!-- Twitterタイムライン -->
<!--
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
-->
<?php wp_footer(); ?>
</html>
ResourcesTwitter(フッター右)の設定
Twitter Publish
TwitterのURLを入力→画面左「Embedded Timeline」を選択→コードを取得→hrefに貼付け
headerの各設定方法
Menuにアイコンを追加する
[nav-menu.php]にて編集。
Font Awesomeからアイコンを選ぶ。
![]()
ファビコンを設定する
[header.php]にて編集。
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/favicon.ico">↑を↓に変更
<link rel="shortcut icon" href="アップロードした画像場所のURL">更新情報:2019年11月22日
【ファビコンの設置】サイズは「256px」以上で制作【ツールも紹介】
ファビコンを設置したい人「ブログにファビコンを設置したい。サイズはどのくらいの大きさで作ればいいのかなぁ。また、簡単に作成できるおすすめのツールなどがあれば知りたいです。」←このような質問に回答します。
ちなみに、この一連の流れを動画でも残しておいたので良ければ見てください。
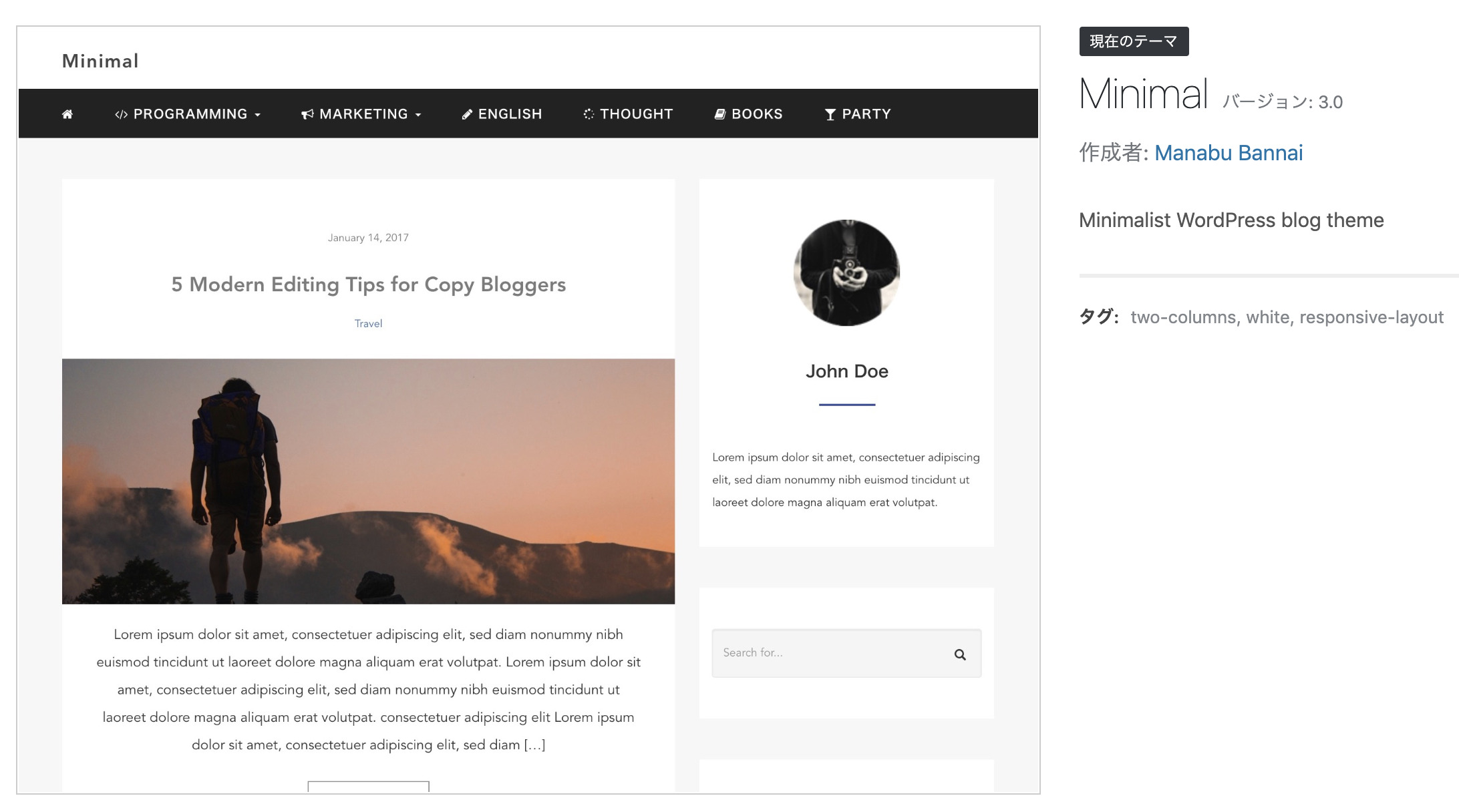
» 【SEO対策の鬼】マナブさん作WordPressテーマ「Minimal」初期設定方法
下記より、「Manablog Copy」のカスタマイズに関する記事をまとめてチェックすることができます。
「Manablog Copy」のカスタマイズに関する記事一覧
WordPressテーマ「Manablog Copy」に関する記事は、こちらですべてチェックすることができます。当ブログで実装している内容は、基本すべて公開していますので、ぜひどうぞ。

こちらから確認することができます↓

こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】