【CSS】吹き出しの簡単に作る方法【コピペ/プラグインなし】

世界No.1の“本物のオールインワンツール”をゾノ先生と同じように使えるビデオコース「はじめてのコンテンツ作成コース(49,700円相当)」が大人気です。30日間無料の特別招待ページをご用意しているので、下のバナーをタップして詳細をご覧ください!
こちらから確認することができます↓
こちらから確認することができます↓
本記事では、ブログで吹き出しを実装する際のソースコードのメモを公開します。
【CSS】吹き出しの簡単に作る方法
イメージと、ソースコードは下記のとおりです。
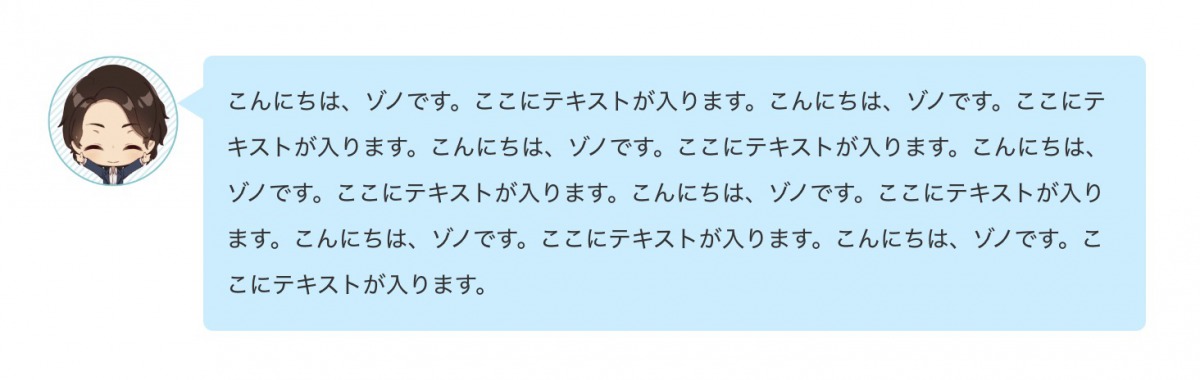
実装イメージ
下記のCSSにて、色合いなどをカスタマイズしてご自由にどうぞ🙇
※必ず「HTML」と「CSS」の両方に、ソースコードを追加してください。
- HTML → 「
投稿ページ」のテキストに追加します - CSS → 「
外観」>「カスタマイズ」>「追加CSS」に追加します
CSSを書く場所については「【CSSは、どこに書く?】WordPress初心者は必見です【動画あり】」をチェックしてください。
HTML
<div class="talk talkL">
<div class="talk-img">
<img src="https://01blog.org/wp-content/uploads/2019/10/prof_01.jpg" />
</div>
<div class="talk-text">
<div class="talk-text-inner">
こんにちは、ゾノです。ここにテキストが入ります。こんにちは、ゾノです。ここにテキストが入ります。こんにちは、ゾノです。ここにテキストが入ります。こんにちは、ゾノです。ここにテキストが入ります。こんにちは、ゾノです。ここにテキストが入ります。こんにちは、ゾノです。ここにテキストが入ります。こんにちは、ゾノです。ここにテキストが入ります。
</div>
</div>
</div>CSS
/* 吹き出し */
.talk{
display: flex;
margin: 0 0 1.5em 0;
}
.talk-img{
width: 80px;
height: auto;
flex-shrink: 0;
}
.talk-text{
padding: 1em;
border-radius: 6px;
text-align:left;
position: relative;
display: flex;
}
.talk-text-inner{
margin: auto;
}
.talk-text::before,.talk-text::after{
content: '';
position: absolute;
top: 19px;
font-size: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.talkL .talk-text{
margin: 0 0 0 15px;
background: #C2EEFF;
}
.talkL .talk-text::before{
left: -16px;
border-right: 16px solid #C2EEFF;
}ぜひ、自分のブログにも活用してみてください😉
以上となります。

世界No.1の“本物のオールインワンツール”をゾノ先生と同じように使えるビデオコース「はじめてのコンテンツ作成コース(49,700円相当)」が大人気です。30日間無料の特別招待ページをご用意しているので、下のバナーをタップして詳細をご覧ください!
こちらから確認することができます↓
こちらから確認することができます↓

最後までお読みいただき、ありがとうございます。「オールインワンWeb集客サイト完全レポート」というレポートが大人気です。ぜひご覧になってくださると嬉しいです。
こちらから受け取ることができます↓
こちらから受け取ることができます↓
お知らせ:厳選した下記のコンテンツがおすすめです
個人から、中小企業様向けに対応しており、Webメディア構築 or リモートワーク(テレビ会議システム)の導入をご検討の方は、ぜひどうぞ🙇
無料コンテンツ
- 先生2.0 〜完全在宅&好きなことで稼ぎ毎日感謝される働き方〜
- ブログ記事テンプレート【基本構造】(無料配布)
- 30分の無料相談会&体験レッスン(オンライン開催)
- 【入門ガイド】経験ゼロ→お金を生み出すブログを開始する完全マップ
有料コンテンツ
- 【1人で完結】完全在宅「リモートワークビジネス講座」
- 【ネット集客】『01blog Boot Camp』【7日間プログラム】
- 【最短1日で完成】ベース構築キット【早期的に、環境を構築しよう】
- 【1つ目の壁】ブログ100記事パートナー【4ヶ月で乗り越える】
- ブログやメディア運営を学べるオンラインスクール【初心者歓迎】
当ブログと他のサイトの圧倒的な違いは、様々な疑問や悩みを解決するために【無料体験レッスン】30分の無料相談会&体験レッスン(オンライン開催)に初回限定で参加できることです。
どうしても分からなかったり、1人で悩むことがあればご相談ください。
その他、ご相談&ご質問がございましたら、お気軽にどうぞ。
» お問い合わせ

無料から学べる「01BLOG COLLEGE」に参加はお済みですか?メディア運営の基礎から応用を、順序立てて学べるオンライン学習サイトです。この機会にぜひどうぞ💁♂️
私は、こんな人です

ゾノ@オンラインティーチャー
オンラインティーチャー養成講師(Kajabi特化型)・メディア運営の基礎・ヒット商品企画。『2〜3歩先を行く実験屋』をコンセプトにオンライン社会を前進。手軽にスマホからも学べる『01BLOG COLLEGE』を運営し生徒は累計約510名。「オンラインで先生開業を目指すための講座」を無料配信中!
チップをいただけると、心から喜びます
無料配信【先生2.0】完全在宅&好きなことで稼ぎ毎日感謝される働き方【無料】
人気記事【Zoom】会議などの案内メールのテンプレート【セミナー時にも使える】